使用WordPress的高级指南:WP向导
WordPress是用于构建网站的最密集的平台之一。在本使用WordPress的高级指南中,我们将展示原因。在这些部分中,我们将介绍高级优化选项,WordPress开发以及该平台上的一些一般性提示,以帮助您完全掌握它.
与我们以前的指南不同,这里没有太多教程。当进入WordPress的高级版本时,事情变得更加混乱。在这里,我们只希望为您提供这些复杂主题的基础知识,而不是完全研究它们。毕竟,仅涵盖整个主题开发将花费多篇文章,超过5000个单词.
即使如此,本指南仍旨在使用WordPress将您赶出您的舒适区域,并利用许多在线工具来进一步了解该平台及其复杂性。如果您正在寻找一种更基本的WordPress方法,请先阅读我们的其他指南,然后再阅读本指南。.
- WordPress入门指南
- WordPress中级指南
高级优化
在我们的三本WordPress指南中,我们涵盖了从基本图像编辑到更高级的插件(例如WP-Optimize)的各种优化形式。在本节中,我们将深入优化,探讨如何通过CDN,缓存和渐进式图像加载来进一步提高网站速度.
带CDN的动态内容
减少WordPress加载时间的最佳方法是使用静态内容。静态内容(例如博客帖子)在页面上的加载速度要快于动态内容(例如CSS文件)在页面上的加载速度,而动态内容在每次收到查询时都会被读取和读取.
CDN或内容交付网络就是这样做的。它过滤您的动态内容,将其缓存并静态提供。 CDN提供商(与网络托管提供商分开)在全球拥有大量服务器,以使加载时间缩短.
假设您的网络托管服务商离您最近的数据中心在洛杉矶。位于美国的人比位于欧洲的人有更快的响应时间。传输网站数据的延迟时间会更长,因为它必须经过更远的距离.
CDN可以缓解这些问题。该网络(只要信誉良好)将在全球范围内拥有服务器,这意味着欧洲用户将从较近的服务器处收到您网站的缓存版本。您的速度将在全球范围内逐步提高,确保您无论身处何处,都能为所有观众提供相同的体验.
此外,CDN可以减轻您的虚拟主机的资源负担。由于父服务器每次加载您的网站时都不会收到查询,因此CDN将有助于防止流量激增和DDoS攻击,以确保您的网站保持在线状态.
每个可用的CDN的实现方法都略有不同,因此我们无法涵盖所有内容。相反,我们将重点介绍Cloudflare,这是最受欢迎的CDN之一,也是我们在网络托管评论中看到的一项常见功能。也就是说,某些提供商的每个网站都提供了Cloudflare的免费版本,因此在这种情况下,您无需再次安装它.
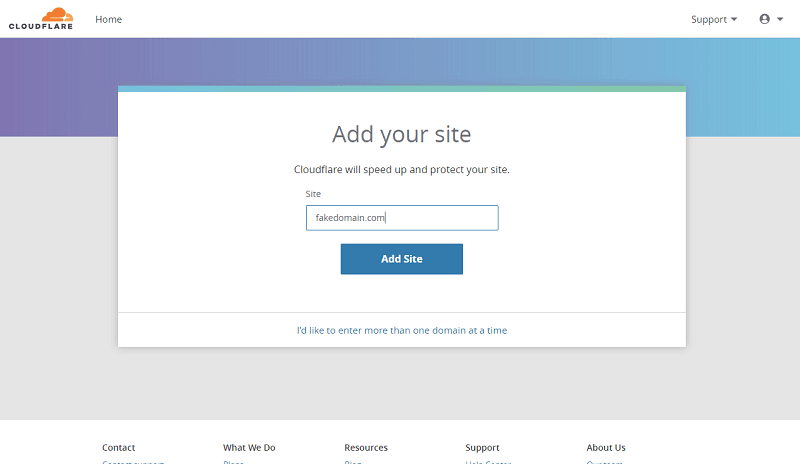
首先,转到Cloudflare并注册一个免费帐户。到达仪表板后,单击右上角的“ +添加站点”。输入您的WordPress域,然后单击“开始扫描”。
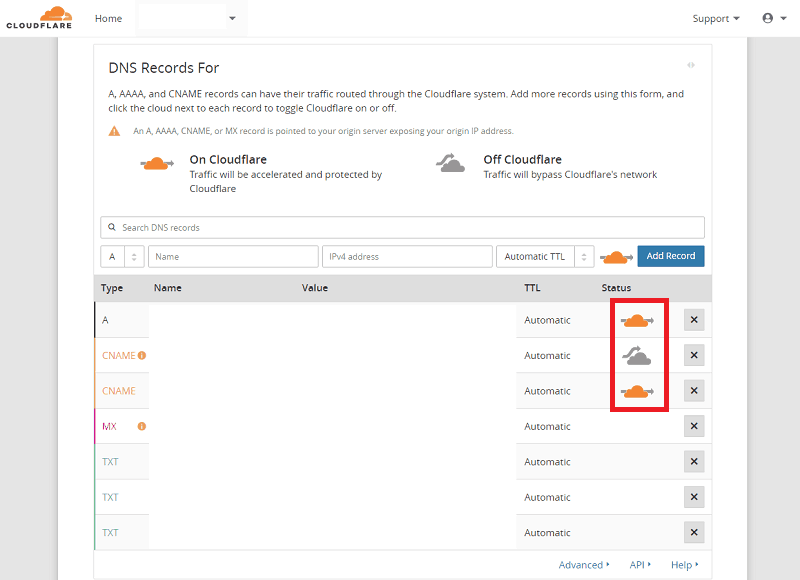
几分钟后,Cloudflare将拉出您的DNS记录以及两个选项。要利用CDN,请从两者中选择“ CDN和保护”。您的A记录(您的域)应该在“状态”列中显示橙色的云。其他记录(例如用于电子邮件的MX记录)不需要使用CDN,因此如果状态中有空格,请不要担心.
确保DNS记录正确无误后,继续进行设置。不过,您随时可以返回并更改此部分,因此,如果以后需要修改某些内容,请不要担心。在下一个屏幕上,您将选择计划。 Cloudflare有点贵,但是免费计划对大多数用户来说效果不错.
现在,Cloudflare已经启动,您需要对其进行配置。本质上,您需要将您的域指向Cloudflare,而Cloudflare随后将指向您的虚拟主机。 Cloudflare只是充当代理,很遗憾,代理需要花费一些时间来建立.
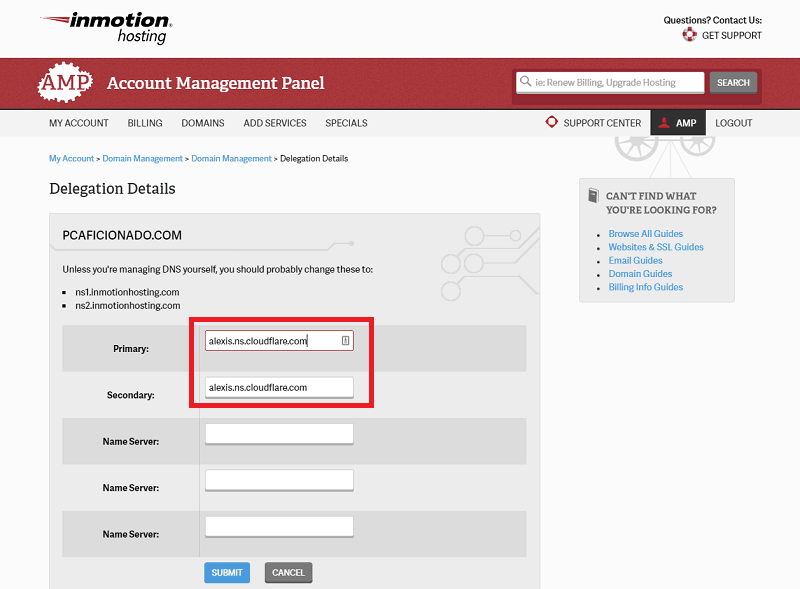
转到您的域注册商,然后将您的域指向Cloudflare的名称服务器。对于下面的屏幕截图,我们使用了InMotion(请阅读InMotion托管评论),但是无论您的域位于何处,该过程都应该非常简单.
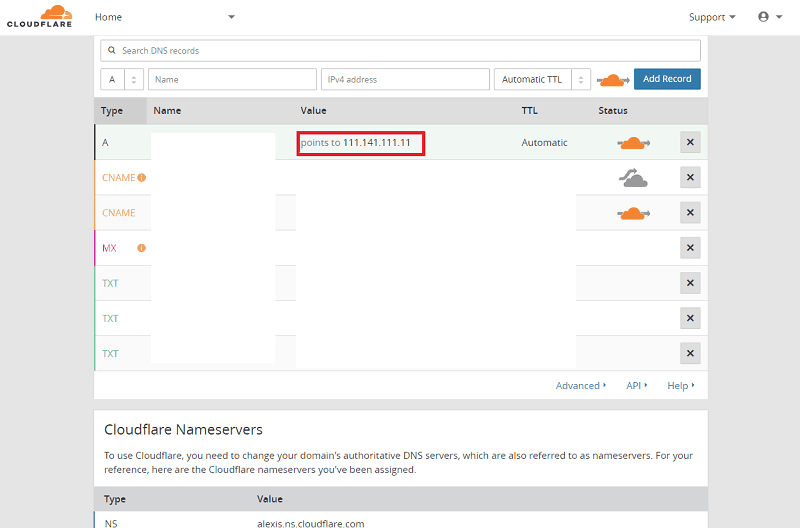
现在您的域指向Cloudflare,您需要将Cloudflare指向您的虚拟主机。登录Cloudflare,然后在信息中心中单击“ DNS”选项卡。您的A记录(即您的域)应指向您的虚拟主机的服务器IP地址。您可以在cPanel中轻松找到此地址(通过cPanel阅读我们最好的网络托管),但是如果您的网络托管服务商不支持此界面,则可以寻求支持.
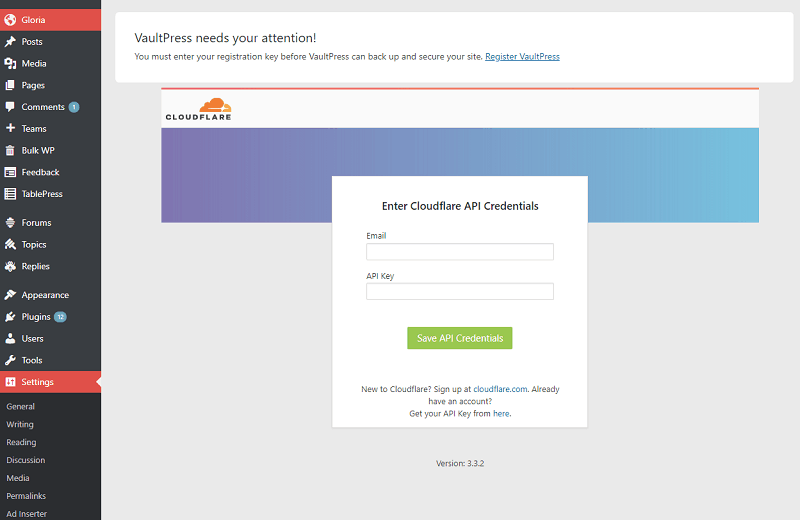
之后,将Cloudflare设置为可与您的WordPress网站一起使用。仍然有一个专用的插件可以使WordPress仪表板内的Cloudflare管理变得简单。只需安装并运行提示,就可以了。您唯一需要的是Cloudflare API密钥,您可以在此处找到.
这个插件非常棒,特别是如果您有付费计划。您可以查看Cloudflare正在保存的带宽,对CDN的传入请求以及它所服务的唯一身份访问者的数量。付费成员还可以在插件中配置Web应用程序防火墙和高级DDoS保护.
渐进图像加载
在我们之前的指南中,我们讨论了通过调整大小和分辨率以及一些插件来减少所有可能的麻烦来优化图像以供Web使用。但是,您可以采取更多措施来减少图像的加载时间.
减少图像几分之一毫秒的关键是渐进式图像加载。不过,这与响应式图片加载不同,因为两者经常会混淆。渐进式图像加载是指图像何时加载到页面上,而响应式加载则处理网站的整体布局.
从本质上讲,设置为逐步加载的图像将不会真正加载到页面上,除非用户向下滚动。仅当有人登陆您的网站时,才加载“首屏”内容,从而减轻了服务器的压力.
您可以将所有图像设置为通过HTML逐步加载,但这是一个相当艰巨的过程。相反,我们建议您安装一个延迟加载插件来为您处理繁琐的工作。大多数插件也可以延迟加载评论和视频,因此请记住这一点。以下是一些我们的最爱:
- A3延迟加载
- BJ懒加载
- 无限滚动– Ajax加载更多
优化也可以在上传之前完成。如我们之前的指南中所述,我们建议为任何图形或屏幕截图使用.png文件,因为这种格式在压缩后不易断裂。另一方面,照片更适合作为.jpgs.
在大多数情况下,照片是海量文件,即使在调整大小后,也需要一段时间才能加载到网页上。大多数图像编辑应用程序将导出基线优化的.jpg文件,该文件稍小,可以通过压缩保留尽可能多的细节。.
渐进式.jpg略大,但使用不同的加载方法。渐进式.jpg不会尝试逐行加载整个图像,而是会在更长的时间段内加载多组行,从而使您可以感知页面上的图像,但会花费更多时间来加载它。这就好比将YouTube视频以SD格式加载几秒钟,然后自动跳转为HD(尽管技术有所不同).
这无疑是使用惰性加载的次要优化措施。您将不会在服务器上节省任何空间,并且总的页面加载时间也不会受到影响。但是,它可以解决图片加载后随机弹出页面的问题.
特别是,渐进式.jpgs最适合大型图像文件。小型.jpg可以使用基线格式,因为它们可以在任何网页上快速加载。不过,如果您想要高分辨率的照片,则渐进式.jpgs可以确保图像加载时页面上没有黑点。.
看一下WordPress缓存
在我们之前的指南中,我们简要介绍了WordPress缓存,以及为什么加快网站速度至关重要。但是,我们没有探讨为什么会这样。在这里,我们将更详细地研究WordPress缓存,以了解为什么它可以加快您的网站速度,以及在某些情况下为什么会破坏您的主题.
让我们从实际了解它开始。当有人键入您的URL并单击“输入”时,大量文件开始从服务器传输到目标计算机。本质上,有人访问了您的网站,WordPress查找了数据库中的所有文件,然后Web服务器将数据编译为HTML页面以交付给用户.
不过,这种方法存在问题。 WordPress动态生成内容,这意味着用户每次登录到您的网站时,都会加载新内容,即使他们之前曾经访问过该内容也是如此。基本上没有必要,因为博客帖子和网站的总体样式不太可能每天都在变化.
这就是缓存的来源。它会创建您内容的静态版本并提供该内容的静态版本,这意味着当回访者访问您的网站时,他们会看到一个缓存版本,该版本应该快得多。重用数据,最大程度地减少了服务器和用户之间的流量.
有两种类型的缓存:客户端和服务器端。客户端缓存不在您的控制范围内。在大多数现代浏览器中,通过重用以前下载的数据来加快加载时间。您的网站(只要已与现代浏览器配对)已经在执行客户端缓存.
您的领域是服务器端。有各种缓存协议构成了WordPress缓存的整个空间。这里是每个的简要说明:
- 页面缓存:最纯粹的缓存形式。这是静态存储HTML文件并从缓存中提供它们的过程。这意味着更少的PHP脚本和MySQL数据库查询执行
- 数据库缓存:这是指缓存特定数据库查询的结果。结果不是WordPress每次都在数据库中查找内容,而是将结果存储在缓存中,而WordPress将加载该结果。每次更新数据库时,您都必须清除高速缓存,但是
- 对象缓存:对象缓存从一开始就内置到WordPress中。它类似于数据库缓存,但会查看重复查询的结果。您不必在这里乱七八糟,因为WordPress会自动将对象从现场存储在缓存中
- 操作码缓存:WordPress的核心是使用PHP脚本列表。每当运行PHP脚本时,都必须对其进行编译以生成可执行代码。操作码缓存基本上将PHP编译器的结果带到缓存中,以减少执行次数
一定要了解缓存需要某种存储方式。共享托管(您可以在我们的最佳网络托管指南中了解),通常仅提供硬盘存储,这意味着您的缓存将占用硬盘驱动器上的空间。 VPS和专用服务器可以利用专用RAM的优势,更快的内存可以加快缓存速度。请务必阅读我们的DreamHost评论,以了解出色的WordPress VPS计划.
现在,缓存在理论上看起来像是一个梦想,但在实践中可能会有些痛苦。现代网站具有许多动态功能,即使您不更改任何内容也可以更新。例如,即使您并未真正更改网站,您的Instagram feed也会不断更新.
不断更新的动态内容将在缓存时首先中断,而不是在有人访问您的网站时更新。缓存引用的是之前存储的内容,这意味着此类元素不会重新加载.
这样的元素只有在使用PHP执行时才会中断,因为操作码缓存存储了输出。最好的解决方案是依靠使用JavaScript或AJAX的插件或小部件来生成输出,因为这些插件或小部件在浏览器侧运行。这样,即使缓存页面,浏览器也会生成动态功能.
如果您依赖使用PHP的特定功能,那么最好的解决方案是简单地关闭该特定页面上的缓存。它可能会影响您的速度,但最好是网站运行缓慢而不是网站崩溃迅速.
我们在先前的插件缓存指南中提出了一些建议。为了快速参考,这是我们的三个收藏夹:
- WP超级缓存
- W3总缓存
- 蜂鸟页面速度优化
进阶设计选项
了解子主题,插件和侧边栏的知识之后,我们接下来想尝试使用WordPress中的一些更高级的设计选项。我们将定义用于WordPress开发的语言,并简要介绍如何在平台上实践它们.
在开始开发自己的插件之前,我们想定义一些术语。如果您熟悉HTML,CSS,Javascript和PHP,请随时跳过。对于新手,我们将区分这四种,但是如果您对插件或主题开发感兴趣,请确保您学习这些语言。.
的HTML
HTML或超文本标记语言可处理您网站的所有内容。这种语言是您网站的基石。访问您的网站时,Web浏览器将获取HTML文件,并将脚本转换为您的内容.
基本了解HTML的一个好方法是切换到WordPress中的文本编辑器。在这里,您将看到基本功能,例如嵌入视频,添加文字修改和添加图像.
这是您网站的基本结构。如果我们对建筑物进行类比,则HTML就是建筑物本身,而与建筑物内部的内容无关.
的CSS
CSS或级联样式表可处理网站的整体外观和样式。这意味着帖子的显示方式,页面上的图像显示方式,颜色,字体等。与网站外观有关的所有内容都由CSS处理.
即使可以使用HTML进行某些样式设置(例如,字体修改),CSS仍可以处理适用于所有帖子或页面的网站整体外观。它可以对网站的通用颜色,布局和字体进行更多控制,而无需进行任何单独设置.
继续我们的建筑物类比,CSS将是建筑物及其内部房间的油漆工作和整体外观。 HTML处理内容,CSS处理样式.
的JavaScript
为了完善构成任何网站的技术三合一,JavaScript处理了您网站的响应能力。它不仅用于整洁的视差图像(尽管用于此目的),而且还用于与您的网站进行的任何互动.
这意味着使用搜索栏,单击图像或执行链接。无论您的网站有多基本,JavaScript都可以使您的网站响应用户的输入。对于插件和主题开发,您不需要使用JS做很多事情.
就我们的建筑物而言,与门,电梯等相比,JavaScript最容易。它将众所周知的混凝土板转变为实用的东西.
的PHP
PHP(或超文本预处理器)是在MySQL的后端Web开发中使用的服务器端脚本语言。它用于处理使用HTML创建的网页。每个网站都将使用一种服务器端脚本语言来执行HTML脚本.
可能是Java(不是JavaScript,不是其他东西),PHP或Python。与通过网络浏览器运行的三大文件不同,PHP脚本在服务器本身上执行。通常,这意味着从MySQL数据库存储和获取数据.
大多数WordPress网站都使用PHP,因此,如果您打算在平台上进行开发,则最重要的是通过Java或Python学习它。对于我们的建筑,PHP将是实现这一目标的建筑师和承包商.
编写自己的插件
我们在三本WordPress指南之间介绍了大量的插件。在这里,我们将详细介绍如何制作自己的作品。但是,您应该注意,这不是有关PHP的教程。如果您不懂PHP,那么您可以按照这里的小指南进行操作,但是除非您学习该语言,否则它不会有很多实际应用.
让我们从一个实际的插件开始。本质上,它只是一个PHP脚本,可以修改您网站上的内容。主题可以修改您网站的外观,而插件可以修改其功能.
听起来很基本,但是两者实际上有很多交叉。正如我们的中级指南中提到的那样,每个主题都有一个functions.php文件,用于处理您网站的行为。您可以编辑此文件以使用插件来实现所需功能,但这并不总是可行的.
您可以在主题文件中轻松更改诸如帖子长度或评论部分大小之类的更改,但是诸如邮件列表之类的更密集的内容更适合于自己的插件.
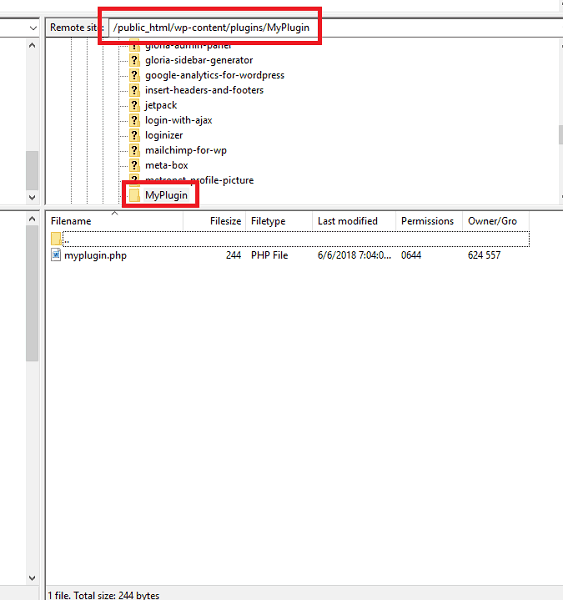
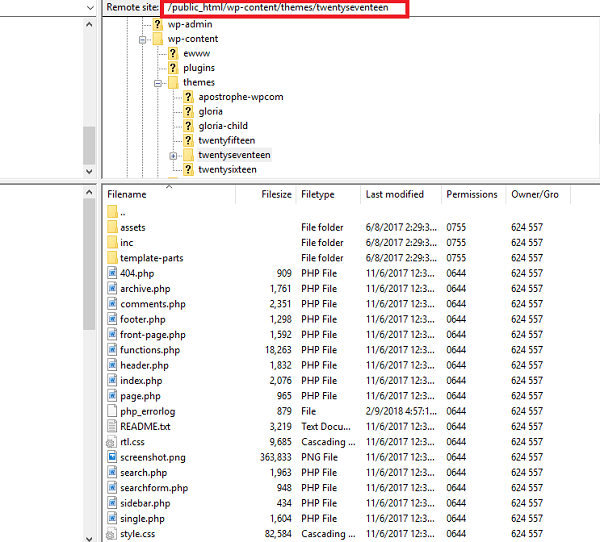
使用WordPress创建插件实际上非常简单。通过FTP访问您的站点,并指向路径“ public_html > wp内容 > 插件。”创建一个新目录并根据需要命名。对于本教程,我们将其称为“ myplugin”。
打开记事本或任何脚本编辑器,然后输入以下内容:
<?的PHP
/ *
插件名称:我的插件
插件URI:http://my-fake-plugin.com
描述: >-
我可以将插件添加到WordPress
版本:1.0
作者:插件开发人员
作者URI:http://plugin-developer.com
执照:GPL2
* /
?>
将该文件放在您刚创建的文件夹中,并将其命名为“ myplugin.php”。在这里的所有选项中,仅需要插件名称,但是如果您打算在线分发插件,则最好添加尽可能多的详细信息.
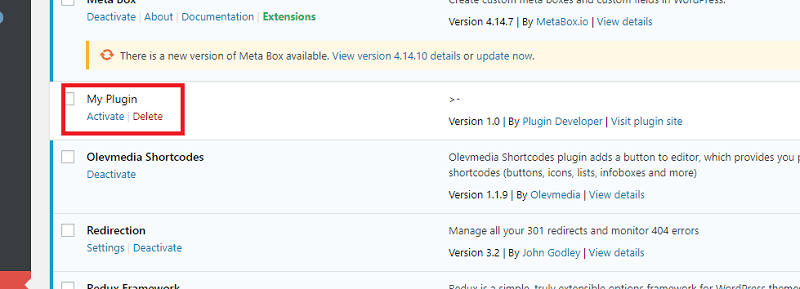
文件上传后,您可以进入WordPress仪表板并激活它。当然,它实际上不会做任何事情,但这只是向您展示该过程如何工作的演示。实际编写脚本由您决定.
不过,它并不总是像输入脚本并将其扔到文件夹中那样简单。有时,最好根据需要将插件分成多个文件。如果您不熟悉开发流程,建议您浏览热门插件的脚本,以了解其结构.
在继续讨论主题之前,我们想对所有插件都需要做的事情做一些说明。 WordPress提供了三个钩子,以确保您的插件仅在激活时存储信息,并在停用或卸载时随身带走所有数据.
- register_activation_hook():这是在WordPress内部激活插件时运行的功能。这是在插件处于活动状态并执行脚本中的第一个功能时调用的钩子.
- register_deactivation_hook():就像上面的钩子一样,当插件被停用时,它会触发WordPress运行一个函数。通常,您不会在此处删除数据,但是会在插件不活动时修剪不必要的内容.
- register_uninstall_hook():这是在WordPress仪表板中删除插件时运行的功能。在这里,您可以删除该插件剩余的所有数据。插件必须能够独立于挂钩运行,以便正确卸载。如果您无法到达那里,则需要创建一个uninstall.php文件.
我们无法深入探讨开发自己的插件的细节,因为它需要您有任何想法,而且通常需要一些脚本编写经验。如果两者兼有,我们建议您看看WordPress的插件手册,以了解系统的来龙去脉.
编写自己的主题
有一个几乎可以用来做任何事情的插件,如果您需要在插件数据库中找到的东西,就需要大量的开发工作。对于许多人来说,制定主题要实际得多。尽管如此,您仍需要掌握CSS和PHP知识才能执行自己的主题开发.
在这些知识之外,主题开发非常简单。我们是基于有关儿童主题的中级指南中的信息构建的,因此请确保您在继续阅读之前先阅读了相关内容(以上链接).
开发自己的主题有两种选择:通过框架主题工作或从头开始。我们建议您使用前者,因为您可以快速启动并运行,同时仍然可以控制网站的样式.
这与在WordPress中使用子主题的过程相同。在这种情况下,框架是父主题,而子主题负责所有样式。重新运行上一指南中安装主题框架并创建style.css和functions.php文件的过程,以将两者结合在一起.
每个框架都是不同的,就像每个主题一样。有些带有价格标签,有些带有其他功能。确保环顾四周,找到最适合您需求的产品。这是我们的三个最爱:
- 创世记
- 龙门式
- 混合核心
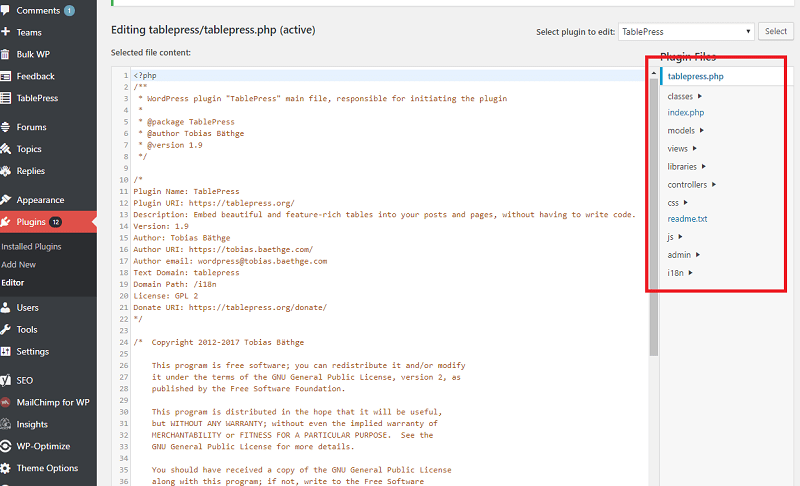
开发自己的主题仅在技术上需要两个文件:index.php和style.css。但是,许多主题还包含一些其他文件来指定网页的页眉,页脚和侧边栏。以下是大多数主题文件的简短说明:
- index.php:主题的核心。这是主要区域,将指定所有主题选项的位置。适当命名,它是您主题的索引
- style.css:这是您网站的整体外观。在这里,您将定义主要内容的颜色,字体,间距等
- header.php:用于生成所有标题信息的脚本,包括徽标,主菜单等
- sidebar.php:有关侧栏如何在主题中工作的所有信息。查看我们的初学者指南(上面链接),以了解有关侧边栏的更多信息
- footer.php:与后三个一样不言自明,它可以处理您网站的页脚部分
您的目标是从索引文件开始,并使用Bootstrap之类的框架来开始并通过将索引文件分解为用于页眉,页脚和边栏的单独文件来对其进行扩展。就像插件一样,一个不错的练习是浏览WordPress随附的主题文件,以了解它们的结构.
在许多情况下,采用框架构建主题是最好的方法。它可以消除所有基本脚本的麻烦,因此您可以使用功能正常的网站,并可以返回并对其整体样式进行更改.
如果您想放手一搏,请做好长途旅行的准备。从很多方面来说,这并不像插件开发那么困难,但是却要花费更多的时间。请参阅WordPress的主题手册,以全面了解主题的格式和结构.
一般WordPress技巧
由于WordPress的复杂性,很容易迷失在所有的喧嚣中。为了介绍有关WordPress的三部分系列,我们将向您提供有关使用CMS的一些一般性提示,以便您可以正常运行网站.
把事情简单化
最重要的是,尽可能使WordPress简单易行。大量的插件,自定义样式和复杂的帖子设计很少能为您的网站带来正面的收益。结果通常是加载速度慢,插件不兼容以及网页损坏.
仅使用基本的必需插件和样式选项即可运行您的网站。利用WordPress传输的数据量,每个插件或奢侈的选择只会增加已经很长的加载时间。如果您想要浮华的东西,请准备进行一些认真的优化或使用网站构建器.
如果您是编码方面的专家,那也就意味着不要自我陶醉。保持代码干净,如果要开发自己的插件或主题,请不要做任何花哨的事情。最终,这会使WordPress难以执行脚本.
经常更新
我们不能足够强调这一点。 WordPress是一个不断发展的平台,包含许多活动部件。一个插件或功能的更新可能会导致与另一个插件或功能的不兼容,从而导致站点损坏或崩溃.
更新一推出,就可以在您的站点上实施它。在某些情况下,这可能会导致不兼容,因此请确保备份您的网站(我们将在下一部分中介绍),以便在发生这种情况时可以进行还原.
但是,最好继续进行更新。进行大量更改只会减慢您的网站速度,即使您遇到一个插件因另一个插件的更新而中断的情况,也可以向开发人员提示,以便他们推出修补程序.
不断备份
在您的WordPress网站上完成所有工作之后,将其丢失到被黑客入侵或破坏的服务器上将是有害的。虽然不太可能,但您应该使用最好的在线备份服务之一,尽可能多地备份网站.
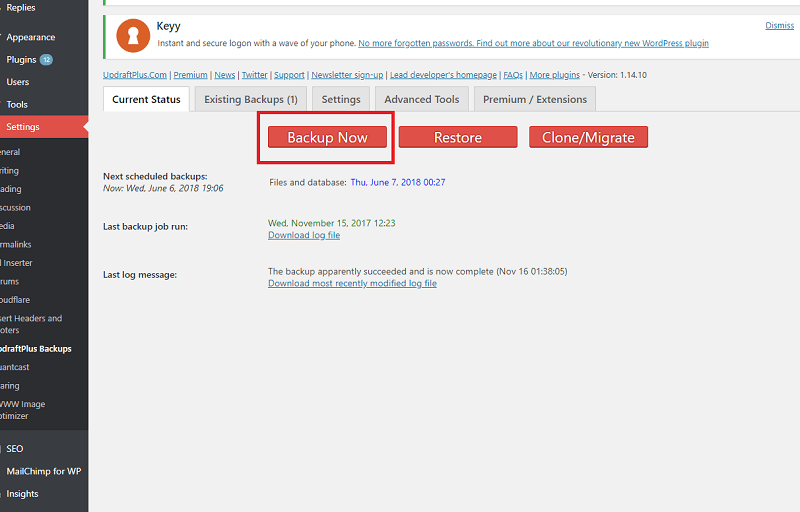
有大量的WordPress插件与在线备份和云存储集成在一起,可为您的网站提供冗余。最好的选择之一是UpdraftPlus,它使您可以将备份直接存储在Dropbox(阅读我们的Dropbox评论)或Google Drive(阅读我们的Google Drive评论)中.
您的网站数据不太可能会被完全删除,但肯定可以。放心,这是一笔小小的税,这肯定会在您的任何数据丢失的灾难性事件中带来红利.
最后的想法
这样,我们就完成了由三部分组成的学习WordPress的课程。即使我们在这些指南的过程中介绍了很多内容,但仍需要了解更多有关该平台的知识。确保阅读WordPress Codex以学习此处未涵盖的所有内容.
即使拥有所有WordPress知识,但如果您没有可靠的网络托管者来执行网站,那也是徒劳的。确保查看我们针对WordPress的最佳虚拟主机,以确保您的所有辛苦工作都与可靠的服务器配对.
您还有什么其他WordPress问题?让我们在下面的评论中知道,和往常一样,感谢您的阅读.