Pokročilý průvodce používáním WordPress: WP Wizardry
WordPress je jednou z nejhustších platforem pro tvorbu vašich webových stránek. V tomto pokročilém průvodci používáním WordPress se ukážeme, proč. V těchto sekcích se budeme zabývat pokročilými možnostmi optimalizace, vývojem WordPress a několika obecnými tipy na platformě, když se vydáte na cestu k jejich úplnému zvládnutí.
Na rozdíl od našich předchozích průvodců zde nebude mnoho výukových programů. Když se dostanete na pokročilý konec WordPress, věci se stávají mnohem chaotičtějšími. Zde se snažíme pouze vybavit základní znalost těchto složitých témat, ne plně se do nich ponořit. Koneckonců, pokrytí celého vývoje tématu by samo o sobě trvalo několik článků s více než 5000 slovy.
Přesto je tato příručka navržena tak, aby vás pomocí aplikace WordPress vytlačila ze své zóny pohodlí a využila mnoho online nástrojů k dalšímu poznání vaší platformy a její složitosti. Pokud hledáte základní přístup k WordPress, přečtěte si naše další průvodce, než projdete tímto průvodcem.
- Průvodce pro začátečníky k používání WordPress
- Intermediate Guide to WordPress
Pokročilá optimalizace
V našich třech průvodcích WordPress jsme se zabývali různými formami optimalizace od základní úpravy obrázků po pokročilejší pluginy, jako je WP-Optimize. V této části se věnujeme optimalizaci a dotýkáme se, jak můžete web ještě více urychlit pomocí CDN, ukládání do mezipaměti a postupného načítání obrázků..
Dynamický obsah s CDN
Nejlepší způsob, jak zkrátit dobu načítání u WordPress, je použití statického obsahu. Statický obsah, například blogový příspěvek, se na stránce načítá mnohem rychleji než dynamický obsah, jako je například soubor CSS, který lze při každém dotazu hodně načíst a přečíst..
CDN nebo síť pro doručování obsahu to právě dělá. Filtruje váš dynamický obsah, ukládá jej do mezipaměti a obsluhuje jej staticky. Poskytovatel CDN (který je oddělený od poskytovatele webhostingu) drží velké množství serverů po celém světě, aby časy načítání zip.
Řekněme, že nejbližší datové centrum vašeho webového hostitele je v Los Angeles. Někdo se sídlem ve Spojených státech bude mít rychlejší dobu odezvy než někdo se sídlem v Evropě. Zpoždění při přenosu dat vašich webových stránek bude delší, protože musí cestovat na větší vzdálenost.
CDN tyto problémy zmírňuje. Síť (pokud je seriózní) bude mít servery po celém světě, což znamená, že evropský uživatel obdrží verzi svého webu v mezipaměti od bližšího serveru. Vaše rychlosti se v mezinárodním měřítku vyladí a zajistí vám stejný zážitek pro jakékoli publikum bez ohledu na to, kde se nacházejí.
Navíc CDN uvolňuje zdroje vašeho webového hostitele. Protože nadřazený server neobdrží dotaz pokaždé, když se načte váš web, CDN pomůže předcházet špičkám v obchodování a útokům DDoS, aby se zajistilo, že váš web zůstane online..
Každá dostupná síť CDN má poněkud odlišnou metodu implementace, takže nemůžeme přeskočit všechno. Místo toho se zaměříme na Cloudflare, jeden z nejpopulárnějších CDN a společnou funkci, kterou jsme viděli v našich recenzích webhostingu. Někteří poskytovatelé však zahrnují bezplatnou verzi Cloudflare na každém webu, takže ji nemusíte znovu instalovat, pokud je tomu tak.
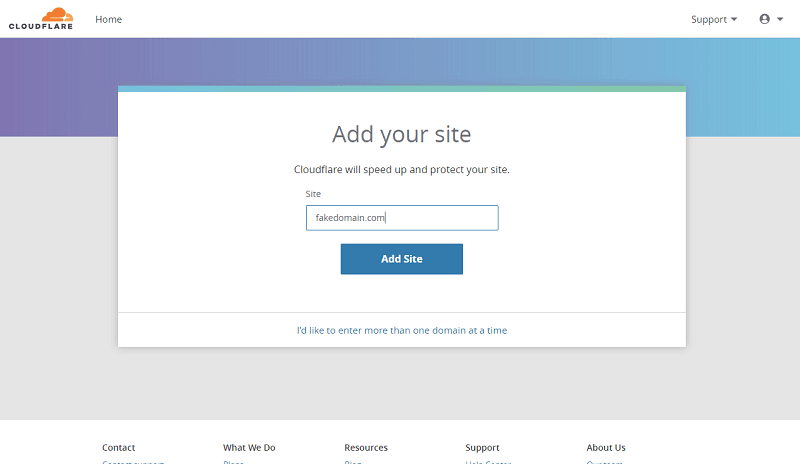
Nejprve jděte do Cloudflare a zaregistrujte se na bezplatný účet. Jakmile se dostanete na hlavní panel, klikněte na „+ přidat web“ v pravém horním rohu. Zadejte svou doménu WordPress a klikněte na „Zahájit kontrolu“.
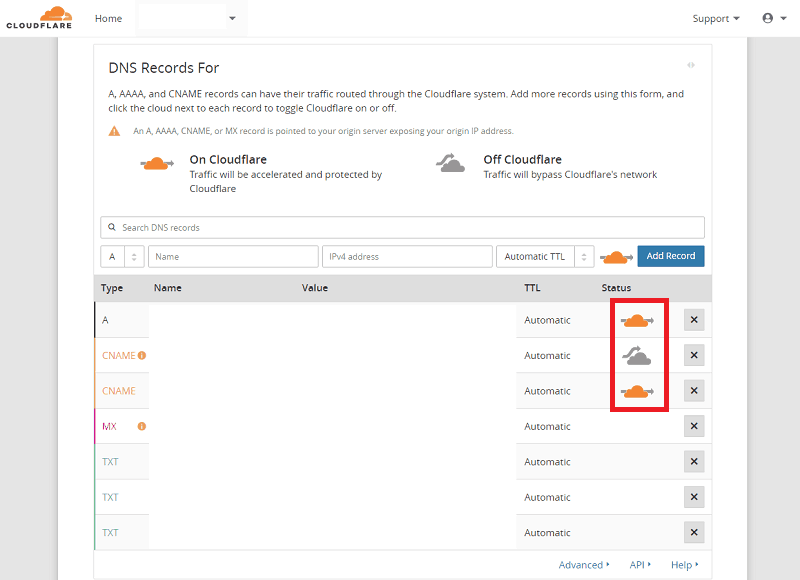
Po několika minutách Cloudflare vytáhne vaše záznamy DNS a dvě možnosti. Chcete-li využít výhod CDN, vyberte z nich „CDN a ochrana“. Ve vašem záznamu A (vaše doména) by měl být ve sloupci „status“ zobrazen oranžový mrak. Ostatní záznamy, například MX záznamy používané pro e-mail, nemusí používat CDN, takže se nemusíte bát, pokud máte ve stavu prázdné místo.
Pokračujte v nastavení poté, co jste se ujistili, že jsou vaše záznamy DNS přesné. Tuto sekci se však můžete kdykoli vrátit a změnit ji, takže se nemusíte příliš obávat, pokud bude třeba něco později upravit. Na další obrazovce si vyberete svůj plán. Cloudflare je o něco dražší, ale bezplatný plán by měl být pro většinu uživatelů dobrý.
Nyní, když je Cloudflare aktivní, je třeba jej nakonfigurovat. V zásadě musíte nasměrovat svou doménu na Cloudflare, což zase odkazuje na váš webhosting. Cloudflare prostě funguje jako proxy, ten, který bohužel nějakou dobu trvá, než se nastaví.
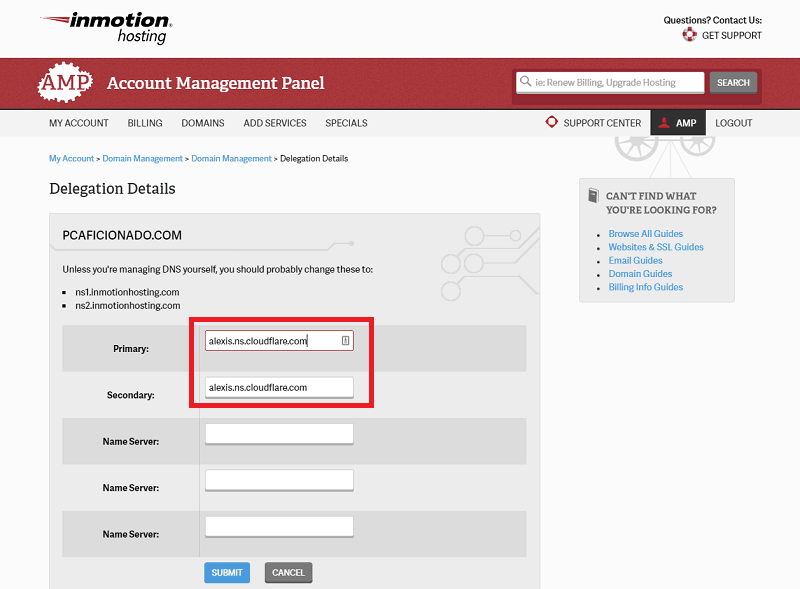
Přejděte do registrátora vaší domény a nasměrujte svou doménu na jmenné servery Cloudflare. Pro níže uvedený snímek obrazovky jsme použili InMotion (přečtěte si naši recenzi InMotion Hosting), ale tento proces by měl být docela jednoduchý bez ohledu na to, kde se nachází vaše doména.
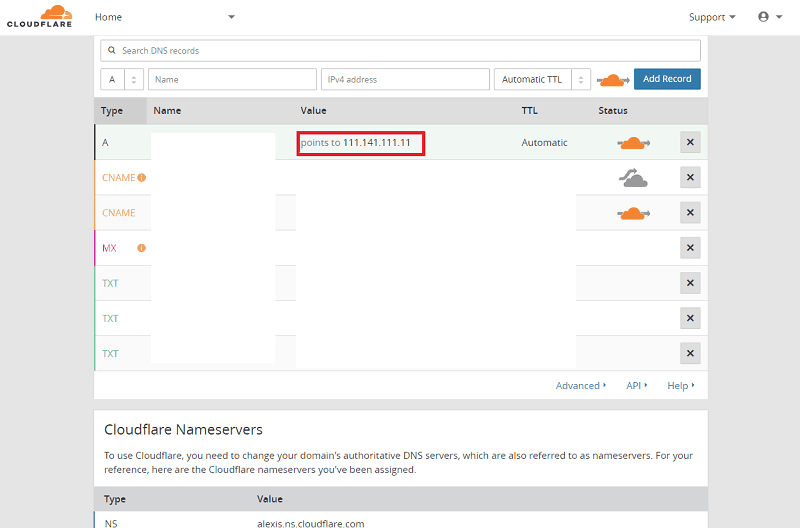
Nyní, když je vaše doména nasměrována na Cloudflare, musíte nasměrovat Cloudflare na svého webového hostitele. Přihlaste se do Cloudflare a klikněte na kartě „DNS“ na hlavním panelu. Váš záznam A, který je vaší doménou, by měl ukazovat na IP adresu serveru vašeho hostitele. Můžete to snadno najít v cPanelu (přečtěte si náš nejlepší webhosting s cPanelem), ale pokud váš webový hostitel nepodporuje toto rozhraní, stačí se obrátit na podporu.
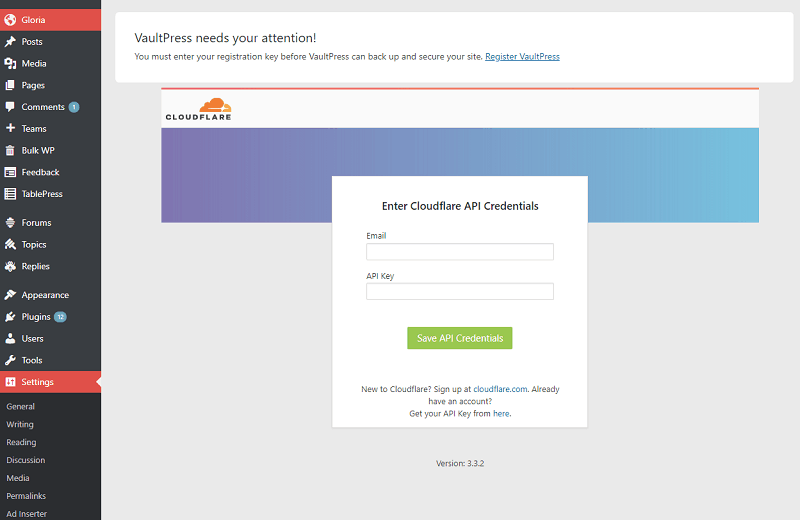
Poté je Cloudflare nastaveno pro použití s vaším webem WordPress. Stále však existuje vyhrazený plugin, který může usnadnit správu Cloudflare na ovládacím panelu WordPress. Jednoduše nainstalujte a spusťte výzvy a měli byste být v pořádku. Jediné, co potřebujete, je klíč API Cloudflare, který najdete zde.
Tento plugin je docela skvělý, zejména pokud máte placený plán. Můžete si prohlédnout šířku pásma, kterou Cloudflare ukládá, příchozí požadavky na CDN a počet jedinečných návštěvníků, kterým sloužil. Placení členové budou také moci konfigurovat firewall webové aplikace a rozšířenou ochranu DDoS v zásuvném modulu.
Postupné načítání obrázku
V našem předchozím průvodci jsme hovořili o optimalizaci vašich obrázků pro použití na webu pomocí úprav velikosti a rozlišení, jakož i některých pluginů pro snížení veškerého možného tuku. Můžete však udělat více, abyste zkrátili dobu načítání obrázků.
Klíčem k holení několika zlomků milisekundy pomocí obrázků je postupné načítání obrázků. To však není stejné jako citlivé načítání obrázků, protože ty dva lze často zaměnit. Progresivní načítání obrázku označuje, kdy se obrázek načte na stránku, zatímco responzivní načítání se zabývá celkovým rozvržením vašeho webu.
V zásadě se obrázky nastavené na postupné načítání nebudou na stránku skutečně načítat, dokud na ně uživatel nepřejde dolů. To snižuje zatížení serveru tím, že načte pouze to, co je „nad záhybem stránky“, když někdo na vašem webu přistane.
Můžete nastavit všechny obrázky, aby se postupně načítaly pomocí HTML, ale je to poněkud namáhavý proces. Místo toho vám doporučujeme nainstalovat líný načítací plugin, který vám zajistí práci s nohama. Většina pluginů může také líně načítat komentáře a videa, takže mějte na paměti. Zde je několik našich oblíbených:
- A3 Lazy Load
- BJ Lazy Load
- Nekonečný svitek – Ajax Načíst více
Optimalizaci lze provést i před nahráním. Jak je uvedeno v naší předchozí příručce, doporučujeme soubory PNG pro jakoukoli grafiku nebo snímky obrazovky, protože formát se při kompresi nerozbije tak snadno. Fotografie, na druhé straně, jsou mnohem vhodnější jako .jpgs.
Ve většině případů jsou fotografie obrovské soubory a načtení webové stránky trvá i po určité změně velikosti. Většina aplikací pro úpravu obrázků exportuje .jpg optimalizovaný pro základní linii, což je nepatrně menší soubor, který si díky kompresi zachovává co nejvíce podrobností..
Progresivní .jpgs jsou o něco větší, ale používají jinou metodu načítání. Namísto pokusu o načtení celého obrazového řádku po řádku, progresivní .jpg načte sady řádků po delší časové období, což vyvolá vnímání obrazu na vaší stránce, ale poskytne více času na jeho načtení. Je to jako načíst video YouTube na SD na několik sekund, než se automaticky přesune na HD (i když technologie je jiná).
To je jistě sekundární optimalizační opatření k použití líného načítání. Na serveru nebudete ušetřit místo a nebude mít vliv na celkovou dobu načítání stránky. Může však vyřešit problém náhodného vyskočení obrázku na stránku po jejím načtení.
Zejména progresivní soubory .jpgs fungují nejlépe pro velké obrazové soubory. Malé soubory .jpgs by měly být v základním formátu v pořádku, protože se na jakoukoli webovou stránku načítají poměrně rychle. Pokud však chcete fotografie s vysokým rozlišením, progresivní soubory .jpgs zajistí, že během načítání obrázku nebude na stránce černá skvrna..
Pohled na mezipaměť WordPress
V našem předchozím průvodci jsme stručně zmínili ukládání do mezipaměti WordPress a proč je důležité urychlit věci na vašem webu. Nešli jsme však do toho, proč tomu tak je. Zde se podrobněji podíváme na ukládání do mezipaměti WordPress, proč zrychluje váš web a proč může v některých případech narušit vaše téma.
Začněme se skutečným pochopením, co to je. Když někdo zadá vaši adresu URL a stiskne „Enter“, začne se přenášet spousta souborů ze serveru do cílového počítače. V podstatě někdo navštíví váš web, WordPress vyhledá všechny soubory v databázi a webový server zkompiluje data do stránky HTML, aby se uživateli doručil..
S tímto přístupem je však problém. WordPress generuje obsah dynamicky, což znamená, že pokaždé, když uživatel přistane na vašem webu, načte se nový obsah, i když tam dříve byl. Je to většinou zbytečné, protože blogový příspěvek a obecný styl vašeho webu se pravděpodobně dennodenně nezmění.
Zde přichází ukládání do mezipaměti. Vytváří statickou verzi vašeho obsahu a přináší to, což znamená, že při návratu návštěvníků na váš web uvidí verzi v mezipaměti, která by měla být mnohem rychlejší. Jedná se o opakované použití dat, což minimalizuje tok mezi serverem a uživatelem.
K dispozici jsou dva typy ukládání do mezipaměti: na straně klienta a na straně serveru. Ukládání do mezipaměti na straně klienta je mimo vaši kontrolu. Používá se ve většině moderních prohlížečů k urychlení doby načítání opětovným použitím dříve stažených dat. Váš web (pokud je spárován s moderním prohlížečem) již provádí ukládání do mezipaměti na straně klienta.
Vaše říše je na straně serveru. Existují různé protokoly pro ukládání do mezipaměti, které tvoří celý prostor ukládání do mezipaměti WordPress. Zde je stručný popis každého z nich:
- Page Caching: Nejčistší forma ukládání do mezipaměti. Toto je proces statického ukládání souborů HTML a jejich poskytování z mezipaměti. To znamená méně spouštění skriptů PHP a databázových dotazů MySQL
- Ukládání do mezipaměti databáze: Jedná se o ukládání do mezipaměti výsledek konkrétního dotazu databáze. Namísto toho, aby WordPress pokaždé něco hledal v databázi, je výsledek uložen do mezipaměti a WordPress jej místo toho načte. Musíte však vyčistit mezipaměť při každé aktualizaci databáze
- Object Caching: Ukládání objektů do mezipaměti je zabudováno do WordPress od začátku. Je to podobné ukládání do mezipaměti databáze, ale zkoumá výsledky opakovaných dotazů. Nebudete se tady muset tolik hádat, protože WordPress automaticky ukládá objekty do mezipaměti z množiny on
- Ukládání do mezipaměti Opcode: WordPress používá seznam PHP skriptů ve svém jádru. Kdykoli je spuštěn skript PHP, musí být kompilován, aby se vygeneroval spustitelný kód. Ukládání do mezipaměti kódem v zásadě vede výsledek kompilátoru PHP do mezipaměti, aby se snížil počet provádění
Chápete, že ukládání do mezipaměti vyžaduje určitý druh úložiště. Sdílený hosting (o kterém se můžete dozvědět v našem nejlepším průvodci webhostingem) obvykle poskytuje pouze úložiště pevného disku, což znamená, že mezipaměť zabírá místo na pevném disku. VPS a dedikované servery mohou využívat vyhrazenou RAM, mnohem rychlejší paměť, která urychlí ukládání do mezipaměti. Přečtěte si naši recenzi DreamHost, kde se dozvíte více o plánu VPS WordPress, který je vynikající.
Teprve nyní vypadá ukládání do mezipaměti teoreticky jako sen, ale v praxi to může být trochu bolest. Moderní webové stránky mají mnoho dynamických funkcí, které se aktualizují, aniž byste museli měnit jednu věc. Například váš zdroj Instagramu se bude neustále aktualizovat, i když ve skutečnosti na svém webu neprovádíte žádné změny.
Tento neustále aktualizovaný dynamický obsah se při ukládání do mezipaměti zlomí jako první a ne vždy, když někdo na vašem webu přistane. Mezipaměť odkazuje na cokoli, co bylo dříve uloženo, což znamená, že se takové prvky znovu nenačtou.
Prvky, jako je tento, se rozbijí pouze v případě, že používají PHP ke spuštění, protože ukládání kódu do mezipaměti kóduje. Nejlepší řešení je spoléhat se na pluginy nebo widgety, které používají JavaScript nebo AJAX pro generování výstupu, protože ty fungují na straně prohlížeče. Díky tomu bude prohlížeč generovat dynamické funkce, i když budou stránky ukládány do mezipaměti.
Pokud se spoléháte na konkrétní funkci, která používá PHP, pak nejlepším řešením je jednoduše vypnout ukládání do mezipaměti na dané stránce. Může to mít vliv na vaše rychlosti, ale je lepší mít pomalý funkční web, poté rychle rozbitý.
V našem předchozím návodu pro pluginy do mezipaměti jsme uvedli některá doporučení. Zde jsou naše tři oblíbené:
- WP Super Cache
- Celková mezipaměť W3
- Optimalizace rychlosti kolibříka
Pokročilé možnosti designu
Se znalostmi podřízených témat, pluginů a postranních panelů se chceme dále věnovat některým pokročilějším návrhovým možnostem ve WordPressu. Budeme definovat jazyky, které se používají pro vývoj na WordPressu, a krátce si ukážeme, jak je uvést do praxe na platformě..
Než se pustíme do vývoje vlastního pluginu, chceme definovat několik termínů. Pokud jste obeznámeni s HTML, CSS, Javascriptem a PHP, neváhejte přeskočit dopředu. U nováčků budeme rozlišovat čtyři, ale pokud se zajímáte o vývoj pluginů nebo motivů, ujistěte se, že se učíte jazyky.
HTML
HTML nebo HyperText Markup Language zpracovává veškerý obsah vašeho webu. Tento jazyk je základním kamenem vašeho webu. Webové prohlížeče načítají soubory HTML při přístupu na váš web a převádějí skript do vašeho obsahu.
Dobrým způsobem, jak získat základní znalosti o HTML, je přepnout do textového editoru v WordPress. Zde uvidíte základní funkce, jako je vkládání videí, přidávání textových úprav a přidávání obrázků.
Toto je základní struktura vašeho webu. Pokud bychom měli udělat analogii s budovou, HTML by byla budova sama o sobě, nezávislá na tom, co by v ní mohlo být.
CSS
CSS nebo kaskádové stylové listy zvládnou celkový vzhled a styl vašeho webu. To znamená, jak se zobrazují příspěvky, jak se obrázky zobrazují na stránce, barvy, písma atd. Vše, co souvisí s tím, jak vypadá váš web, je zpracováno pomocí CSS..
Přestože lze pomocí stylů HTML provést určitý styl, jako je například úprava písma, CSS zpracovává celkový vzhled vašeho webu, který se vztahuje na všechny příspěvky nebo stránky. Poskytuje mnohem větší kontrolu nad univerzálními barvami, rozvržením a písmem vašeho webu odděleně od jakýchkoli individuálních nastavení.
Pokračování naší analogie budovy by CSS bylo malířskou prací a celkovým vzhledem budovy i místností uvnitř. HTML zpracovává obsah, styl zpracování CSS.
JavaScript
S využitím nejnovější technologie, která tvoří jakýkoli web, zpracovává JavaScript citlivost vašeho webu. Nepoužívá se pouze pro čistý obraz paralaxy (i když se používá pro tento účel), ale jakoukoli interakci, kterou někdo má s vaším webem.
To znamená použití vyhledávací lišty, kliknutí na obrázek nebo provedení odkazu. JavaScript je to, co umožňuje vašemu webu reagovat na vstup uživatele, bez ohledu na to, jak je základní. Pro vývoj pluginů a motivů nemusíte s JS hodně dělat.
Pokud jde o naši budovu, JavaScript je nejsnadněji srovnatelný s dveřmi, výtahy atd. Proměňuje příslovečnou betonovou desku v něco funkčního.
PHP
PHP, nebo Hypertext Preprocessor, je skriptovací jazyk na straně serveru používaný při vývoji webových aplikací pomocí MySQL. Používá se k manipulaci s webovými stránkami vytvořenými pomocí HTML. Každý web bude mít jeden skriptovací jazyk na straně serveru, aby mohl provádět skripty HTML.
Může to být Java (nikoli JavaScript, různé věci), PHP nebo Python. Na rozdíl od velkých tří, které běží přes webový prohlížeč, jsou skripty PHP spouštěny na samotném serveru. Obvykle to znamená ukládání a převzetí dat z databáze MySQL.
Většina webů WordPress používá PHP, takže je nejdůležitější, abyste se to naučili přes Javu nebo Python, pokud se chystáte vyvíjet na platformě. Pro naši budovu by PHP bylo architektem a dodavatelem, který to umožnil.
Psaní vlastního pluginu
Mezi našimi třemi průvodci WordPress jsme pokryli obrovský seznam doplňků. Zde se chystáme rozebrat, jak si vytvořit svůj vlastní. Měli byste však vzít na vědomí, že se nejedná o výuku v PHP. Pokud nevíte o PHP, možná budete moci následovat našeho malého průvodce, ale nebude mít mnoho praktických aplikací, dokud se neučíte jazyk.
Začněme však s tím, co je plugin ve skutečnosti. V podstatě je to jen skript PHP, který něco modifikuje na vašem webu. Motivy upravují vzhled vašeho webu a doplňky upravují jeho fungování.
Zní to dost základní, ale ve skutečnosti mají hodně crossover. Jak je uvedeno v našem přechodném průvodci, každé téma obsahuje soubor function.php, který určuje, jak se vaše stránky chovají. Tento soubor byste mohli upravit, abyste dosáhli toho, co hledáte, pomocí pluginu, ale není to vždy praktické.
Změnu, jako je délka příspěvku nebo velikost komentáře, lze snadno změnit v souborech témat, ale něco intenzivnějšího, jako je například seznam adres, se lépe hodí pomocí vlastního pluginu..
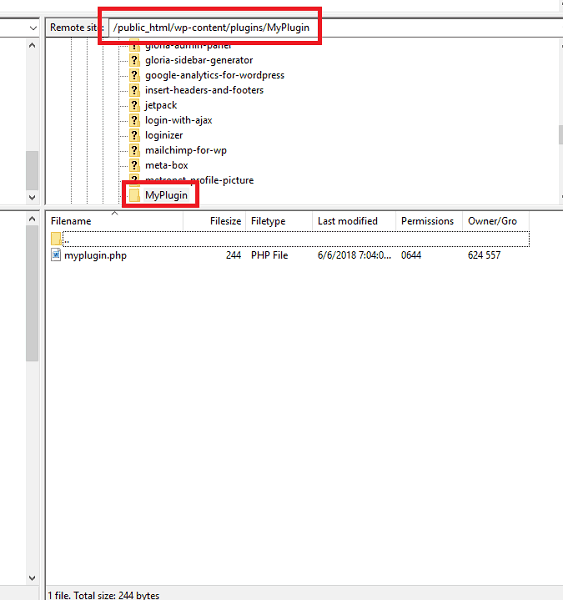
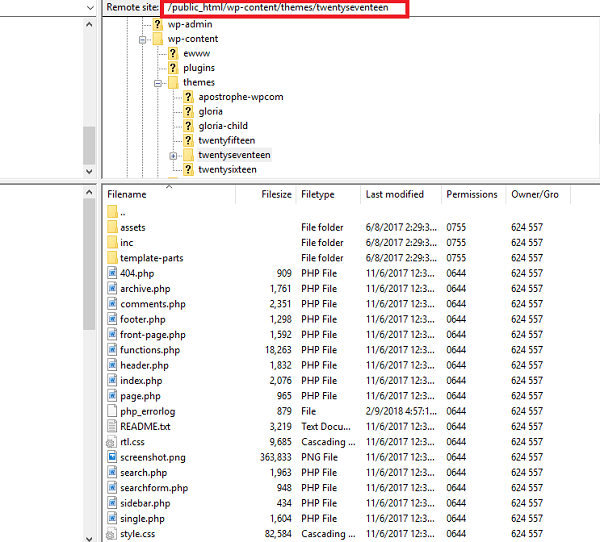
Vytvoření pluginu je ve skutečnosti mrtvé jednoduché s WordPress. Přejděte na svůj web přes FTP a vydejte se cestou „public_html“ > wp-content > pluginy. “ Vytvořte nový adresář a pojmenujte ho, jak chcete. U tohoto tutoriálu to budeme nazývat „myplugin“.
Spusťte program NotePad nebo libovolný editor skriptů a zadejte následující příkaz:
<?php
/ *
Název pluginu: Můj plugin
URI pluginu: http://my-fake-plugin.com
popis: >-
Mohu přidat doplňky do WordPress
Verze: 1.0
Autor: Plugin Developer
URI autora: http://plugin-developer.com
Licence: GPL2
* /
?>
Vložte tento soubor do složky, kterou jste právě vytvořili, a pojmenujte jej „myplugin.php.“ Ze všech možností zde je vyžadován pouze název pluginu, ale pokud chcete distribuovat plugin online, je dobré přidat co nejvíce podrobností..
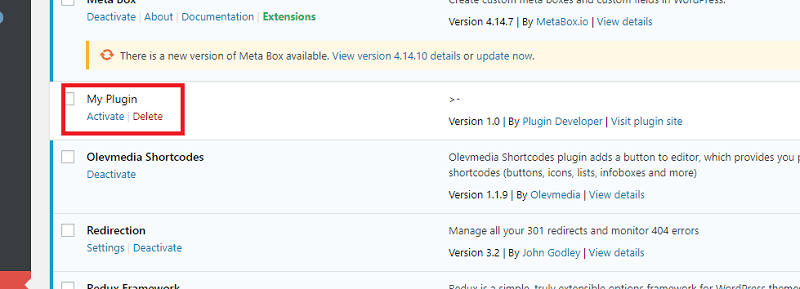
Po nahrání souboru můžete přejít na hlavní panel WordPress a aktivovat jej. Ve skutečnosti to neudělá nic, ale je to pouze ukázka, která vám ukáže, jak tento proces funguje. Je jen na vás, abyste skutečně scénář napsali.
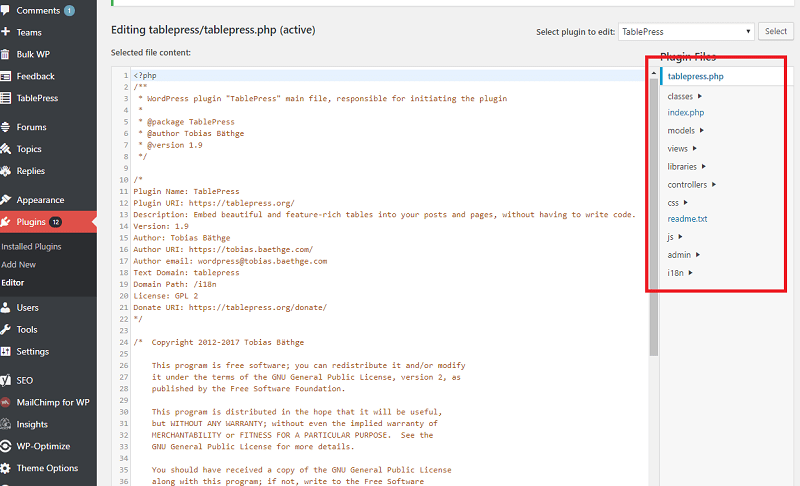
Není to vždy tak jednoduché, jak napsat svůj skript a hodit jej do složky. Někdy je lepší rozdělit váš plugin do více souborů podle potřeby. Pokud jste ve vývojovém procesu nováčkem, doporučujeme vám prohlédnout si skripty populárních pluginů a zjistit, jak jsou strukturovány.
Než přejdeme k tématům, chceme dát nějaké poznámky k věcem, které všechny pluginy potřebují. WordPress poskytuje tři háčky, aby se ujistil, že váš plugin ukládá informace pouze tehdy, když je aktivován, a vezme všechna tato data s sebou, když je deaktivován nebo odinstalován.
- register_activation_hook (): Toto je funkce, která se spustí, když je váš plugin aktivován uvnitř WordPress. Toto je háček, který se volá, když je plugin aktivní, a provede první funkci ve skriptu.
- register_deactivation_hook (): Stejně jako výše uvedený háček, i tento aktivuje WordPress ke spuštění funkce, když je plugin deaktivován. Obvykle zde neodstraníte data, ale oříznete tuk, který je zbytečný, když plugin není aktivní.
- register_uninstall_hook (): Toto je funkce, která se spustí, když je váš plugin odstraněn z ovládacího panelu WordPress. Je dobré odstranit všechna data, která zůstanou v zásuvném modulu. Aby bylo možné plugin správně odinstalovat, musí být schopen pracovat odděleně od háku. Pokud se tam nemůžete dostat, budete muset vytvořit soubor uninstall.php.
Nemůžeme se dostat do specifik vývoje vlastního pluginu, protože vyžaduje jakýkoli nápad, který máte, a často i nějaké zkušenosti se skriptováním. Pokud máte obojí, doporučujeme vám podívat se na Příručku plug-inu WordPress a seznámit se s výhodami systému..
Psaní vlastního motivu
K dispozici je plugin pro téměř cokoli a vývoj je docela zapojen, pokud potřebujete něco, co najdete v databázi pluginů. Pro mnohé je vývoj tématu mnohem praktičtější. K provedení vlastního vývoje motivu však budete potřebovat znalost CSS a PHP.
Kromě těchto znalostí je vývoj motivů poměrně jednoduchý. Stavíme na informacích v našem průběžném průvodci o podřízených tématech, proto si před pokračováním přečtěte, že si jej přečtete (odkaz je výše).
Existují dvě možnosti, jak rozvíjet své vlastní téma: prostřednictvím rámového motivu nebo od nuly. Doporučujeme první z nich, jak můžete rychle a rychle začít fungovat a přitom si udržet kontrolu nad stylem svého webu.
Je to stejný postup jako použití dětského motivu ve WordPressu. V tomto případě je rámcem nadřazené téma a vaše podřízené téma zpracovává všechny styly. Spusťte proces v předchozí příručce o instalaci tematického rámce a vytvoření souboru style.css a features.php, který je spojí dohromady.
Každý rámec je jiný, stejně jako každé téma. Někteří přicházejí s cenovkou a jiní přicházejí s odlišnými funkcemi od ostatních. Nezapomeňte se rozhlédnout a najít tu, která nejlépe vyhovuje vašim potřebám. Zde jsou tři z našich oblíbených:
- Genesis
- Portál
- Hybridní jádro
Vývoj vlastního motivu vyžaduje pouze dva soubory: index.php a style.css. Mnoho témat však obsahuje několik dalších souborů, které určují záhlaví, zápatí a postranní panely webové stránky. Zde je krátký popis souborů, které bude mít většina témat:
- index.php: Jádro vašeho tématu. Toto je hlavní oblast, která určí, kde jsou umístěny všechny možnosti motivu. Příhodně pojmenovaný, jedná se o index vašeho tématu
- style.css: Toto je celkový vzhled vašeho webu. Zde definujete barvy, písma, mezery atd. Hlavního obsahu
- header.php: Skript pro generování všech informací v záhlaví, včetně loga, hlavního menu atd
- sidebar.php: Všechny informace o tom, jak postranní panely fungují ve vašem tématu. Další informace o postranních lištách naleznete v průvodci pro začátečníky (výše uvedené odkazy)
- footer.php: Stejně jako vysvětlující poslední tři, zpracovává to zápatí vašeho webu
Vaším cílem je začít s indexovým souborem, pomocí rámce jako Bootstrap začít a expandovat na něj tím, že rozdělí tento soubor do samostatných souborů pro záhlaví, zápatí a postranní panely. Stejně jako pluginy, dobrým cvičením je projít soubory motivů, které jsou součástí WordPress, a zjistit, jak jsou strukturovány..
V mnoha případech je nejlepším způsobem přijetí rámce pro vytvoření tématu. Získáte všechny základní skripty z cesty, abyste měli funkční web a umožnili vám vrátit se a provést změny v celkovém stylu.
Pokud se chcete vydat na sebe, připravte se na dlouhou cestu. Není to tak obtížné jako vývoj pluginů mnoha způsoby, ale mnohem časově náročnější. Informace o formátu a struktuře motivu naleznete v příručce WordPress ‘Theme Handbook.
Obecné tipy pro WordPress
Díky složitosti WordPress je snadné se ztratit ve všech hubbubech. Jako příklon k naší třídílné řadě na WordPress vám ukážeme několik obecných rad o používání CMS, abyste mohli své stránky správně provozovat..
Zachovejte to jednoduše
Především je důležité udržovat WordPress tak jednoduchý, jak jen můžete. Spousta pluginů, vlastních stylů a složitých návrhů příspěvků málokdy vyplatí pro váš web cokoli pozitivního. Výsledkem jsou často pomalé doby načítání, nekompatibility pluginů a poškozené webové stránky.
Spusťte svůj web pouze pomocí holých základních doplňků a možností stylu. S množstvím dat, které WordPress přenáší, každý doplněk nebo extravagantní volba zvyšuje pouze dobu načítání, která je již poměrně dlouhá. Pokud chcete něco honosného, buďte připraveni provést nějakou vážnou optimalizaci nebo místo toho použijte webového tvůrce.
Pokud jste na kódování konec věcí, to znamená, že není také oddávat stejně. Udržujte svůj kód v čistotě a snažte se nevykonávat nic fantastického, pokud vyvíjíte svůj vlastní plugin nebo motiv. Nakonec to jen ztěžuje spuštění skriptu pro WordPress.
Aktualizace často
Tento bod nemůžeme dostatečně zdůraznit. WordPress je neustále se vyvíjející platforma s mnoha pohyblivými částmi. Aktualizace jednoho pluginu nebo funkce může způsobit nekompatibilitu s jiným, což vede k nefunkčnímu nebo sestupnému webu.
Jakmile se aktualizace objeví, implementujte ji na svůj web. V některých případech to může způsobit nekompatibilitu. Nezapomeňte tedy zálohovat svůj web (který se budeme zabývat v následující části), abyste se mohli vrátit, pokud k tomu dojde..
Je však lepší pokračovat a provést aktualizaci. Posezení na velké hromadě změn pouze zpomalí váš web ai když narazíte na porušení pluginu s aktualizací jiného, můžete vývojáře tipovat, aby mohli opravit opravu hotfix..
Záloha neustále
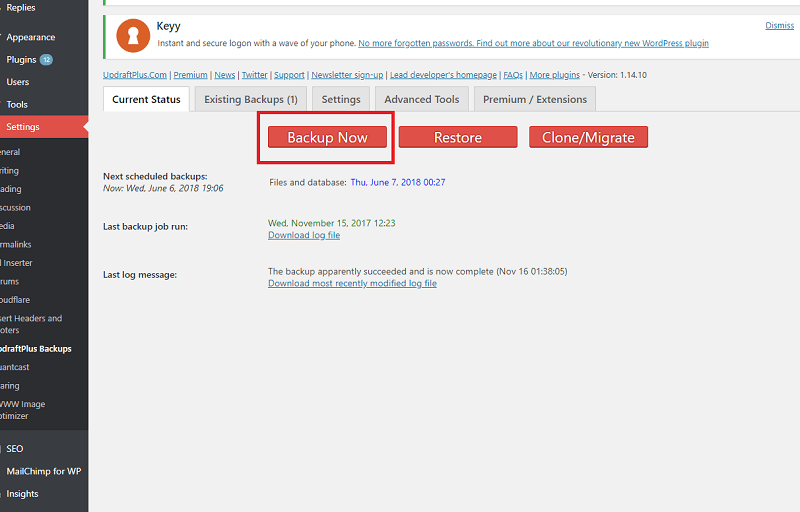
Poté, co provedete veškerou práci na svém webu WordPress, by bylo škodlivé ji ztratit na hacknutém nebo zničeném serveru. I když je to nepravděpodobné, měli byste svůj web zálohovat tak často, jak můžete pomocí jedné z nejlepších online zálohovacích služeb.
Existuje spousta pluginů WordPress, které se integrují s online zálohováním a cloudovým úložištěm, aby vaše webové stránky byly redundantní. Jednou z nejlepších možností je UpdraftPlus, který vám umožňuje ukládat zálohy přímo do Dropboxu (přečtěte si naši recenzi Dropboxu) nebo na Disk Google (přečtěte si naši recenzi na Disku Google).
Je nepravděpodobné, že vaše data na vašem webu budou zcela vymazána, ale určitě možná. Je to malá daň, která vám zaplatí klid, který jistě vyplatí dividendy v případě katastrofické události, kdy dojde ke ztrátě některého z vašich dat..
Závěrečné myšlenky
Díky tomu jsme zabalili náš třídílný kurz k učení WordPress. Přestože jsme v průběhu těchto průvodců hodně pokryli, o platformě je toho mnohem víc. Nezapomeňte si přečíst v kodexu WordPress, abyste se dozvěděli vše, co zde není uvedeno.
I když máte všechny znalosti WordPress, je to zbytečné úsilí, pokud nemáte spolehlivého webového hostitele k provedení vašeho webu. Nezapomeňte si prohlédnout náš nejlepší webhosting pro WordPress, abyste zajistili, že veškerá vaše tvrdá práce bude spárována s pevným serverem.
Jaké další otázky WordPress máte? Dejte nám vědět v komentářích níže a jako vždy děkujeme za přečtení.