WordPress- ի օգտագործման միջանկյալ ուղեցույց
WordPress- ը այսօր ամենատարածված CMS- ն է (բովանդակության կառավարման համակարգ), որն այժմ գործում է առցանց բոլոր կայքերի ավելի քան 30 տոկոսի չափով: Դա անհավատալիորեն բազմազան հարթակ է, որը թույլ է տալիս Ձեզ մանրակրկիտ ձևավորել կայք `ձեր կարիքները բավարարելու համար.
WordPress- ի օգտագործման այս միջանկյալ ուղեցույցում մենք ավելի խորը կընկնենք պլատֆորմի օգտագործման նապաստակի անցքից: Մենք կանդրադառնանք որոնիչի օպտիմիզացմանը, ձեր կայքում բեռնվածության ժամկետների նվազմանը, WordPress- ի հետ առօրյա գործի հետ կապ հաստատելուն և WordPress- ի մի քանի ընդհանուր հարցերի լուծմանը:.
Կախված նրանից, թե որտեղ եք գտնվում, այս ուղեցույցը կարող է լինել մի փոքր շատ պարզ կամ չափազանց բարդ: Մենք ունենք WordPress- ի ևս երկու ուղեցույց, այնպես որ համոզվեք, որ ստուգեք դրանցից մեկը ՝ այս մեկի միջոցով ստանալուց հետո.
- Սկսնակ ուղեցույց ՝ WordPress- ի օգտագործման համար
- WordPress- ի օգտագործման առաջադեմ ուղեցույց
WordPress- ի և որոնիչների օպտիմիզացում
Չնայած WordPress- ին հատուկ չէ, SEO- ն (որոնիչների օպտիմիզացում) CMS- ի օգտագործման հսկայական մասն է: Ինչպես նշվեց մեր սկսնակ WordPress ուղեցույցում, «Yoast SEO» plugin- ը կարևոր գործիք է `որոնողական համակարգերից օրգանական հավաքույթ ապահովելու համար: Մենք պատրաստվում ենք գործարկել հավելվածի հիմունքները, ինչպես նաև ընդհանուր առմամբ SEO- ի որոշ լավագույն փորձեր.
Որոնիչի ինդեքսավորում
Նախքան SEO- ի ցանկացած գործողություն կատարելը, դուք պետք է ձեր կայքը ներկայացնեք ինդեքսավորման համար: Մենք մասնավորապես պատրաստվում ենք գործարկել Google- ի ինդեքսավորումը, բայց այլ որոնման համակարգերի համար կան առանձին քայլեր: Նախ, անցեք Google որոնման վահանակ և մուտք գործեք Google հաշիվ.
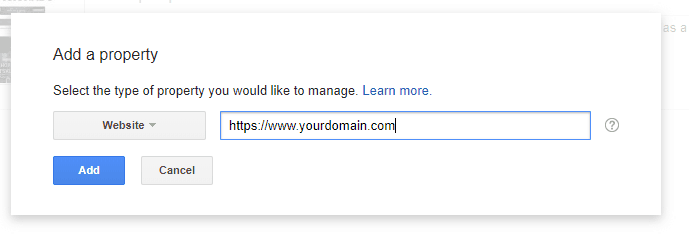
Մտնելուց հետո կտտացրեք «գույք ավելացնել» և ներկայացրեք այն ինդեքսավորման համար: Նշեք, որ ձեզ հարկավոր է մուտքագրել ձեր կայքի ամբողջական URL- ն, ներառյալ արձանագրությունը: Օրինակ, եթե ունեք SSL վկայագիր, ապա պետք է ավելացնեք «https: //» ձեր URL- ի առջև.
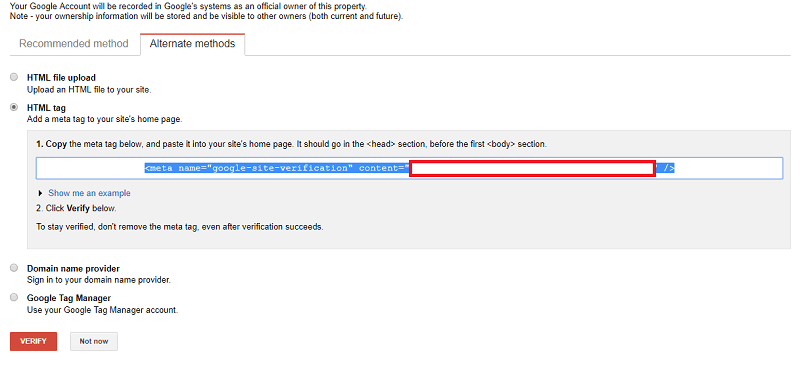
Երկու պատուհաններով կբացվի նոր պատուհան: Կտտացրեք «այլընտրանքային մեթոդներին» և ստուգեք «HTML պիտակ» տուփը: Ձեր գլխում տեղադրելու համար կտեսնեք ամբողջական սցենար, բայց այդ ամենը ձեզ հարկավոր չէ Yoast SEO- ի համար: Փոխարենը, պատճենեք կոդը փակագծում «բովանդակություն =» հետո:
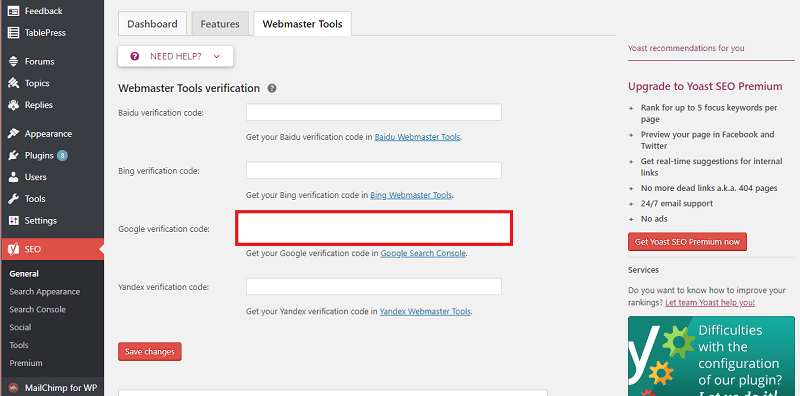
Այս ծածկագրով դեռ ձեր clipboard- ում, վերադառնալ դեպի WordPress և համոզվեք, որ տեղադրված եք Yoast SEO plugin- ը: Ձախ գործիքագոտում կտտացրեք «SEO» պիտակի վրա: Հաջորդ էկրանին կտտացրեք «վեբ վարպետության գործիքները»:
Տեղադրեք ծածկագիրը «Google հաստատման կոդով» և պահպանեք փոփոխությունները: Bing և Yandex կոդերի համար կան նաև slots: Վերադարձեք Google Որոնման վահանակ և կտտացրեք «հաստատել»: Դրանից հետո դուք պաշտոնապես հաստատեցիք, որ դոմենի տերն եք, բայց իրականում չեք ներկայացրել ձեր կայքը ինդեքսավորման համար: Դրա համար հարկավոր է ներկայացնել sitemap.
Yoast SEO- ն ինքնաբերաբար ստեղծում է ձեզ համար քարտեզի քարտեզ: Ըստ էության, դա ձեր բոլոր վեբ էջերի ցուցիչ է, որը Google- ի բոտերին թույլ է տալիս սողալ ձեր կայքը և գտնել տեղեկատվություն ինդեքսավորման համար.
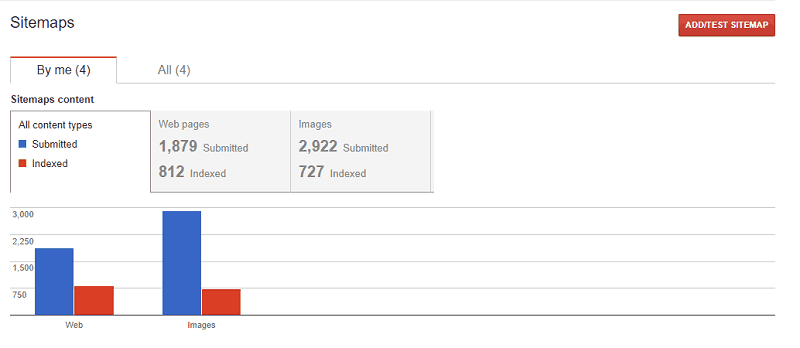
Google որոնման վահանակին մեկը ավելացնելը նույնքան պարզ է, որքան միշտ: Վերադարձեք ձեր վահանակին և ջնջեք բոլոր հնացած կամ անվավեր քարտեզները: Հաջորդը, կտտացրեք վերևի աջ անկյունում «ավելացնել / թեստային կայքին»: Մուտքագրեք «sitemap_index.xml» և ներկայացրեք այն: Մի քանի օրվա ընթացքում Google- ը կսկսի սողալ ձեր կայքը և ինդեքսավորելու էջերն ու գրառումները որոնման արդյունքների մեջ.
Yoast- ի ստեղծած Կայքի քարտեզի ինդեքսը ներառում է ձեր կայքի վերաբերյալ ամեն ինչ ՝ ներառյալ թեմաները, կատեգորիաները և ֆորումները: Եթե չեք ուզում, որ ամեն ինչ ստացվի որոնման արդյունքների մեջ, ապա կարող եք կազմաձևել ձեր կայքի քարտեզը WordPress- ի շրջանակներում.
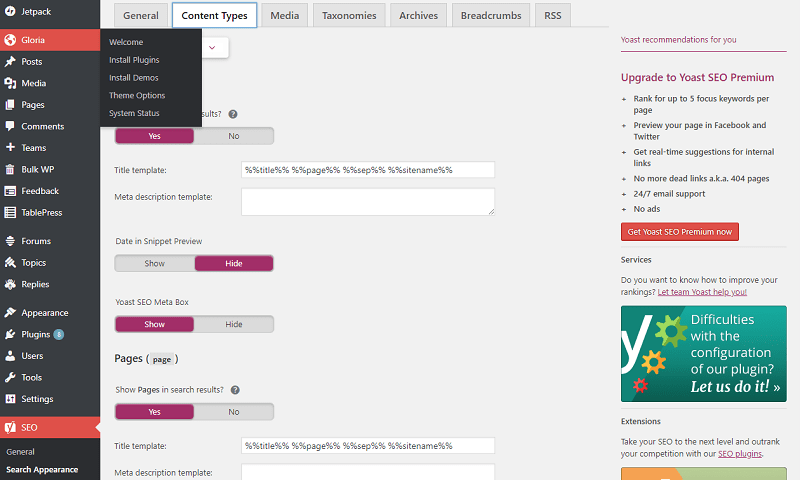
Վերադարձեք Yoast SEO ներդիրին և կտտացրեք «որոնման տեսքին»: Հաջորդը ՝ կտտացրեք «բովանդակության տեսակներին» ՝ ձեր ինդեքսի բոլոր տարբեր քարտեզների քարտեզները տեսնելու համար: Կարող եք անհատապես անջատել ցանկացած կայքերի քարտեզներ, ինչպես նաև սահմանել վերնագրի և մետա նկարագրության ձևանմուշ: Դուք կցանկանաք շեղել այս տարածքը մի փոքր ավելին, քանի որ այն պարամետրեր ունի, թե ինչպես Դուք կցուցադրեք որոնման արդյունքների և RSS հոսքերի մեջ.
Որոնման շարժիչների օպտիմիզացում
Այժմ, երբ ինդեքսավորվել եք, կարող եք սկսել օպտիմիզացնել ձեր հաղորդագրությունները որոնման դասակարգման համար: Սա բավականին խիտ թեմա է, ուստի մենք պարզապես կփորձենք այն հիմունքները, թե ինչպես Դուք կարող եք օգտագործել Yoast SEO plugin- ը `ձեր որոնումների դասակարգման հարցում.
Յուրաքանչյուր հաղորդագրության և էջի տակ դուք կունենաք մի տուփ SEO- ի համար: Գոյություն ունեն երկու ներդիր ՝ հիմնաբառ և ընթերցանություն: Ընթերցանությունը ինքնաբերական վերլուծություն է այն մասին, թե որքանով է պարզ ձեր բովանդակությունը կարդալ որոշ առաջարկություններով, թե ինչպես բարելավել ձեր գնահատականը: Google- ի դասակարգման մեջ բովանդակության գործոնների որակը, այնպես որ մեծ ուշադրություն դարձրեք այս բաժնում.
Հաջորդը ձեր բառն է: Սա ամբողջ SEO- ի կենտրոնն է, այն հիմնաբառը կամ արտահայտությունը, որը որոնողներին ասում է, թե ինչի մասին է ձեր բովանդակությունը: Դուք կցանկանաք ընտրել ձեր թեմային առնչվող մի բան, բայց ոչ շատ լայն: Օրինակ, եթե գրել եք հաղորդագրություն, թե ինչպես պատրաստել տնական պիցցա, ապա «տնական պիցցան» շատ ավելի լավ բառ կլիներ, քան պարզապես «պիցցա» և «ինչպես պատրաստել տնական պիցցա»:.
Դուք կցանկանաք օգտագործել ձեր հիմնաբառը մի քանի ոլորտներում: Գրառման վերնագիրը, URL- ն, մետա նկարագրությունը և իրական բովանդակությունը բոլորը պետք է պարունակեն հիմնաբառ: Այնուամենայնիվ, մի լցրեք այն բովանդակության մեջ `որոնման ավելի բարձր վարկանիշ ստանալու համար, քանի որ Google- ը քայլեր է ձեռնարկել այս տեսակի պրակտիկայի մեղմացման համար.

Ամեն ինչ SEO- ի համար կարգավորելուց հետո կստանաք միավոր ՝ կարմիր, նարնջագույն կամ կանաչ: Բովանդակության ոլորտի ներքևում կան որոշ առաջարկություններ այն մասին, թե ինչ կարող եք անել որոշակի թեմայի SEO- ի բարելավման համար, չնայած որ պետք է վերցնեք ոմանք աղի հացահատիկով.
Օրինակ ՝ լրատվական կայք, որը հրապարակում է հոդվածներ ավելի քան 300 բառի հետ, ամենայն հավանականությամբ, կցուցադրվի Yoast- ի վարկանիշում, քանի որ բովանդակությունը շատ կարճ է: Այս դեպքում Yoast- ի հայտարարած խնդիրն անպայման խնդիր չէ, այնպես որ օգտագործեք ձեր լավագույն դատողությունը դրանց կարդալիս.
Դա SEO- ի հասկանալու հիմքում է, որը մենք կարող ենք տալ այս ուղեցույցում: Google համակարգը անընդհատ փոխվում է, ուստի կարևոր է, որ դուք մնաք արդիացված, թե ինչ են փնտրում Google բոտերը ձեր կայքի բովանդակությունը սկանելու ժամանակ.
WordPress- ի օպտիմալացում
WordPress- ի ամբողջ ուժից կա մեկ ակնհայտ խնդիր: Պլատֆորմը հեշտությամբ կարող է դանդաղեցնել սողալը, երբ խցանում են չափազանց շատ plugin- ների, շռայլ թեմաների կամ դիզայնի անհարկի տարրերի կողմից: Այս բաժնում մենք կօգնենք ձեզ ճարպը կտրել, որպեսզի WordPress- ը սահուն աշխատի, առանց հնացած փնտրելու.
Պատկերի օպտիմիզացում
Նկարները ձեր ամենավատ թշնամին են, երբ ժամանակն է բեռնում: Կարող եք ունենալ տասնամյակներ արժողությամբ հոդվածներ, որոնք հավաքված են ձեր կայքի մեջ և դեռ չեն առաջացնում այնքան խոչընդոտներ, որքան պատկերների մի փաթեթ: Դուք պետք է օպտիմիզացնեք ձեր պատկերները `հնարավորինս նվազեցնելու համար ֆայլի չափը, առանց որակի զոհաբերելու.
Դա սկսվում է այն պատկերներից, որոնք դուք իրականում լուսանկարում եք: Մենք խորհուրդ ենք տալիս .png ֆայլեր նկարների կամ ցանկացած թվային պատկերի համար: Ժամանակակից ցուցադրողների մեծամասնության բարձր լուծումը կհանգեցնի սեղմման տակ .jpg, ինչը կհանգեցնի այն ֆազային պատկերների, որոնք դժվար է կարդալ: Եթե նկարում եք գրաֆիկա, .jpg աշխատում է, բայց մենք առաջարկում ենք .svg (վեկտոր) ֆայլ.
© Cloudward.net
© Cloudward.net
Նախորդ
Հաջորդը
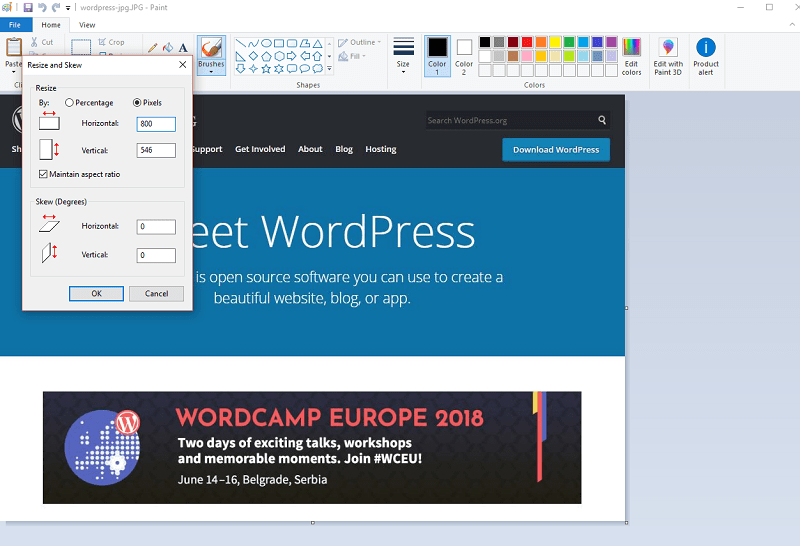
Հաջորդը ֆայլի չափերն են: Այնուամենայնիվ, չափերը նույնը չեն, ինչպես բանաձևը: Դրա մասին մի փոքր կխոսենք: Կախված ձեր թեմայից, ձեր տեքստի տարածքը կունենա առավելագույն լայնություն: Շատերի համար դա ինչ-որ տեղ մոտ 600-800 պիքսել է.
Ձեր թեման պետք է չափափոխի մեծ չափի ցանկացած բովանդակության տարածքի լայնությանը համապատասխան: Նույնիսկ այդպես, այդ ամբողջ ֆայլը պահվում է ձեր սերվերում: Ֆայլի չափը հնարավորինս նվազեցնելու համար լայնությունը իջեք առնվազն 800 պիքսել: Դուք կարող եք դա անել ցանկացած պատկերի խմբագրում, նույնիսկ Windows- ում ներառվածը.
Բանաձևը, չնայած, չափերը նույնն են: Ձեր բանաձևը վերաբերում է պատկերի պիքսելային քանակին: Համացանցային օգտագործման մեծ մասի համար 72 PPI (պիքսել մեկ դյույմ) լավ է աշխատում: Քիչ հավանական է, որ ձեր ֆայլը երբևէ տպվի, և, հետևաբար, ավելի բարձր լուծման կարիք չունի: Ավելի բարձր բանաձևը հանգեցնում է ավելի մեծ ֆայլի և ավելի երկար բեռի ժամանակի, չնայած որակը բոլորովին չի ազդում.
Մինչ այս պահը մենք հատուկ խոսեցինք ցանկացած թվային պատկերի մասին ՝ լինի դա էկրանի պատկեր, թե գրաֆիկական: Եթե լուսանկարներ եք օգտագործում, մենթալիտետը մի փոքր այլ է: jpg- ները ավելի լավ են աշխատում լուսանկարների համար: Գույները շատ ավելի բարդ են, ինչը կազմում է .jpg լայն գունային տարածքը իդեալական սեղմման համար: Ի տարբերություն թվային աշխատանքի, դուք նույնպես չեք առնչվում ծայրահեղ ուղիղ գծերի և տեքստի.
Նախքան ձեր պատկերը վերբեռնելը, համոզվեք, որ այն նախապես օպտիմիզացնելով ՝ ֆայլի չափը կրճատելով լուծման և չափի կրճատումների միջոցով: Որպես պատշաճ կանոն, 800 × 500 պիքսել չափիչ ցանկացած թվային պատկեր, որի միջոցով պահպանված է 72 PPI լուծույթ, որպես .png, պետք է տուգանք լինի վեբ օգտագործման համար: Եթե Ձեզ անհրաժեշտ է մեծ գեղարվեստական պատկեր, ապա չափեք այն չափերը, մինչև որ այն լավ տեսք ունենա ձեր թեմայի վրա.
Theակատամարտը դեռ չի ավարտվել: WordPress- ի ավարտին դեռ պետք է լինեն որոշակի խնայողություններ: Օգտագործելով պատկերի օպտիմիզացման պլագին, կարող եք մանրացնել ներքևում գտնվող պատկերների ֆայլի չափը, սովորաբար խնայելով 30 տոկոս կամ ավելին: Ահա մի քանի առաջարկություն.
- WP Smush
- ShortPixel պատկերի օպտիմիզատոր
- reSmush.it
Տվյալների բազայի օպտիմիզացում
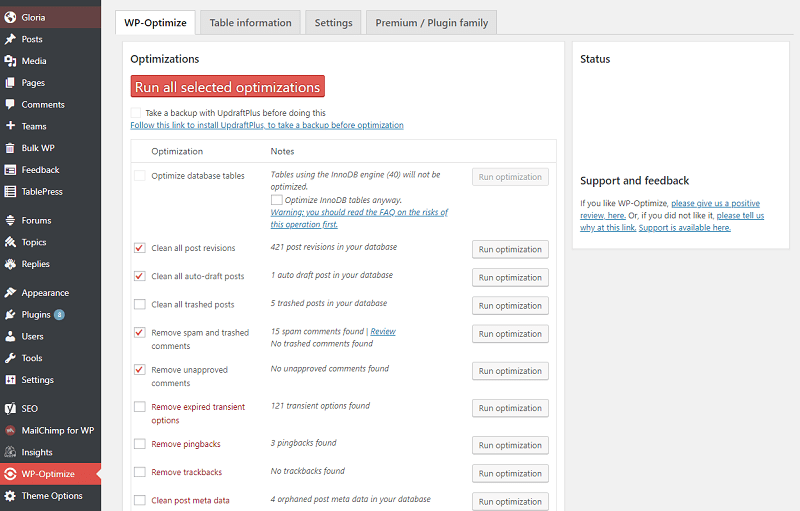
Նկարները օպտիմիզացման հարցում ամենամեծ հանցագործն են, բայց կան մի քանի այլ բաներ, որոնք կարող եք անել ձեր կայքը էլ ավելի արագացնելու համար: WP-Optimize plugin- ը մաքրում է ձեր կայքի մնացած մնացորդները ՝ նվազեցնելով ձեր այցելուների համար բեռի ժամերը և արագացնելով աշխատանքային հոսքը WordPress- ի թիկունքում.
Ըստ էության, WordPress- ը պահում է այն ամենը, ինչ ստեղծում է ձեր կայքը: Դա հաճելի է որևէ աշխատանք չկորցնելու համար, բայց դա ուժեղացնում է ձեր համակարգը: Փոստի փոփոխությունների, չհաստատված և սպամ մեկնաբանությունների, պինգբեկների, հետադարձ կապի և ժամկետանց անցումային տարբերակների պես բաները տեղ են գրավում ձեր տվյալների բազայում.
WP-Optimize- ը թույլ է տալիս ավտոմատ կերպով ջնջել այս բոլորը մեկ կոճակով: Դուք կարող եք ստուգել, թե ինչ եք ուզում պահպանված և ինչ եք ուզում գնացել, և թող plugin- ը կարգավորի մնացածը.
Այս plugin- ի հետ կապված կարևորն այն է, որ այն սկանավորում է ձեր MySQL տվյալների բազայի աղյուսակները: Ձեր կայքում բովանդակության ավելացման, ջնջման և տեղափոխման ընթացքում ձեր սեղանը կդառնա ավելի խառնաշփոթ և ավելի քիչ կենտրոնացած: WP-Optimize- ը անցնում է և մաքրում է բոլոր աղբը, որպեսզի առավելագույն արդյունավետություն ունենաք.
Այնուամենայնիվ, կա հնարավորություն, որ այն կարող է ջնջել որևէ կարևոր նշանակություն ձեր կայքի համար: Չնայած խիստ անհավանական է, plugin- ը ամբողջությամբ ավտոմատացված է, և սխալները երբեմն պատահում են: Բարեբախտաբար, այն ներառում է մի գործառույթ ՝ ձեր կայքէջը կրկնօրինակումից առաջ ՝ UpdraftPlus- ի միջոցով, նախքան ձեր օպտիմիզացումը.
UpdraftPlus- ը ինտեգրվում է այնպիսի ծրագրեր, ինչպիսիք են Google Drive- ը, Dropbox- ը և Rackspace- ը, այնպես որ հնարավոր է հեշտությամբ մուտք գործել ձեր կրկնօրինակում այն դեպքում, երբ ինչ-որ բան տարօրինակ է թվում: Ամպային պահեստավորման այս պրովայդերների մասին ավելին իմանալու համար կարդացեք մեր Google Drive ակնարկը և Dropbox- ի ակնարկը.
Տվյալների բազայի օպտիմիզացումը չունի այնքան ազդեցություն, որքան արագության առումով պատկերի օպտիմիզացումը: Այնուամենայնիվ, դա ստիպում է WordPress- ի հետին պլանում ավելի հեղուկ զգալ ձեր սերվերի վրա որոշակի տարածություն բացելիս.
Վեբ հոստինգի օպտիմիզացում
Ձեր կայքի օպտիմիզացման վերջին քայլը այն տունը նայելն է, որտեղ ապրում է: Վեբ հոստինգը WordPress- ի սահուն գործառույթների կարևոր մասն է, մեծ պատճառ, թե ինչու է ձեր սեփական կայքը հյուրընկալելու վատ գաղափարը: Սերվերի կողմից օպտիմիզացումը կարող է օգնել ձեզ ավելի արագ բեռնման ժամանակ և անվտանգության բարձրացում.
WordPress- ի պլանների մեծ մասը, բացառապես թանկ Էջի սահմաններից դուրս (կարդացեք մեր Էջի ակնարկը), օգտագործում են ընդհանուր ճարտարապետություն, որտեղ մի քանի օգտվողներ ապրում են նույն սերվերում ՝ փոխանցելով իրենց շուրջ եղած ռեսուրսները: Եթե դա այդպես է, դուք փնտրում եք ցածր խտության սերվեր, մեկը `ավելի քիչ քանակով օգտագործողներով, որպեսզի ավելի մեծ մուտք ունենաք ռեսուրսներ: Օրինակ, Bluehost- ը (կարդացեք մեր Bluehost- ի վերանայում) WordPress ծրագրերի համար օգտագործում է ցածր խտության համընդհանուր սերվերներ.
Որոշ պրովայդերներ, ինչպիսիք են DreamHost- ը (կարդացեք մեր DreamHost ակնարկը) փոխարենը առաջարկում են VPS (վիրտուալ մասնավոր սերվեր) WordPress- ի համար: Դա նման է համընդհանուր սերվերի, բայց ստացվում եք ստատիկ քանակությամբ ռեսուրսներ ձեր կայքի համար ՝ մեծացնելով բեռի ժամանակի հետևողականությունը.
Հաջորդը, դուք պետք է հետևեք մի տեսակ պահոցավորման plugin- ին: Վեբ հոստինգի պրովայդերներից շատերը պարունակում են պահոցային հավելված ՝ WordPress բաժանորդագրությամբ, օրինակ ՝ SiteGround (կարդացեք մեր SiteGround- ի դիտումը): Այն ժամանակավորապես պահպանում է տվյալները `բեռի ժամանակը արագացնելու համար, հատկապես սերվերից հեռու գտնվող վայրերում.
Քեզ պահելը ձեր կայքի օպտիմիզացման հսկայական մասն է: Այն, ըստ էության, ծառայում է ձեր կայքի ստատիկ տարբերակին, որպեսզի սերվերը հարկավոր չէ բռնել բովանդակություն ամեն անգամ, երբ ձեր տիրույթը մուտքագրվում է: Չնայած վեբ-հաղորդավարների կողմից մշակված պահոցավորման plugin- ը ձեր լավագույն խաղադրույքն է, WordPress plugin- ի ցանկում կան որոշ անվճարներ.
- WP Super Cache
- W3 ընդհանուր քեշ
- Մուրհակի էջի արագության օպտիմիզացում
Այստեղ դուք ցանկանում եք օգտագործել լավագույն վեբ հոստինգը WordPress- ի համար `գտնելու ցանկացած տեսակի կատարողականի շահ, նույնիսկ եթե դա փոքր է: Հազարավոր վայրկյանների ընթացքում ֆրակցիաները սափրվելը կարող են օգնել որոնման դասակարգմանը և ձեր վեբ կայքին ստիպել զգալ շատ ավելի արձագանքող.
Ձեր WordPress կայքի կառավարում
WordPress- ի ամենօրյա օգտագործումը պահանջում է մի քանի հմտություններ `գրառումներ պատրաստելուց և բովանդակությունը օպտիմալացնելուց դուրս: Այս բաժնում մենք կանդրադառնանք, թե ինչպես ստանալ ձեր կայքի բոլոր վիճակագրությունը, ձեր տեսքը խմբագրել երեխաների թեմաներով և զբաղվել մեկնաբանությունների սպամով.
Google Analytics- ի տեղադրում
Google Analytics- ը ցանկացած վեբ կայք վարելու կարևոր գործիք է: Analytics- ը բերում է ձեր կայքի համապարփակ տեսակետը ՝ խորը տեղեկություններ տրամադրելով ձեր ընթերցողների դիմահարդարման վերաբերյալ: Ծառայությունից լիարժեք օգտվելու համար խորհուրդ ենք տալիս օգտվել Google Analytics անվճար հավաստագրումից.
Ձեր կայքում Google Analytics- ը տեղադրելը նախկինում մղձավանջ էր: Այնուամենայնիվ, MonsterInsights Google Analytics plugin- ը այն դարձնում է շատ ավելի պարզ: Այն տեղադրելուց առաջ նախ անհրաժեշտ է գրանցվել Analytics հաշիվ.
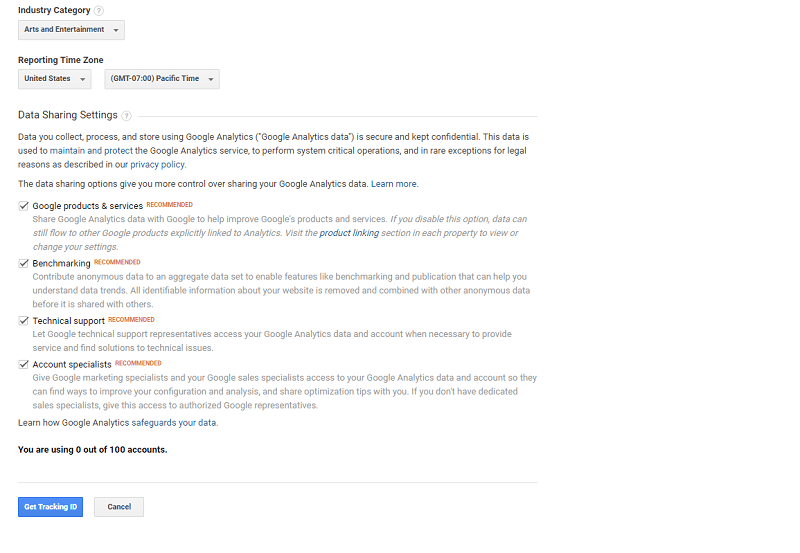
Ուղևորեք «anayltics.google.com» և գրանցվեք հաշիվ, եթե արդեն չունեք: Համոզվեք, որ մուտքագրեք ձեր կայքի բոլոր ճիշտ տվյալները, ինչպես նաև ձեր ժամային գոտին, քանի որ դա կարող է ազդել ձեր վիճակագրության վրա: Ավարտելուց հետո կտտացրեք «Ստանալու համար հետևելու համար»:
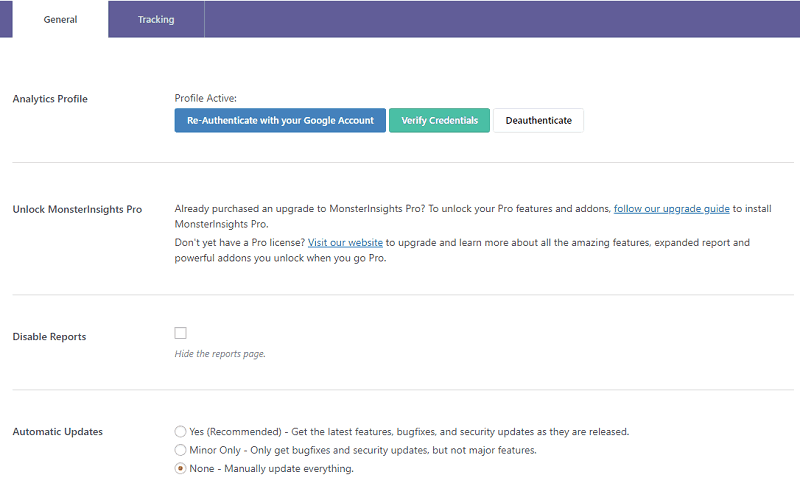
Այս բաժինը թողեք այս պահի դրությամբ, բայց պահեք ներդիրը բաց: Վերադարձեք ձեր WordPress վահանակին և տեղադրեք և ակտիվացրեք MonsterInsights plugin- ը: Ավարտելուց հետո մտեք նրա պարամետրերը և կտտացրեք «վավերացված Google- ի հաշվին»: Համոզվեք, որ մուտք եք գործել Google հաշիվ ՝ կապված ձեր Analytics- ի հետ.
Հետևեք հրահանգներին և այն ձեզ կտա պատճենելու կոդ: Պատճենեք և տեղադրեք այն ճիշտ տարածքում, իսկ Analytics- ը այժմ կապված կլինի ձեր WordPress հաշվի հետ: Այս մեթոդի համար անհրաժեշտ չէ ձեր հետևորդի նույնականացման համար, բայց մենք ձեզ ասացինք, որ այն բաց պահեք որևէ պատճառով.
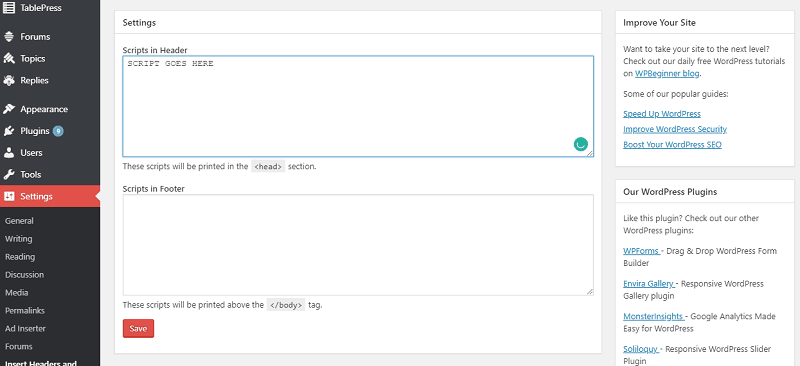
Analytics- ի տեղադրման ևս մեկ տարբերակ `« Տեղադրեք վերնագրերը և ոտնահետքերը »plugin- ը: Այս plugin- ը հատկապես օգտակար է, քանի որ այն թույլ է տալիս մուտքագրել ցանկացած սցենար ձեր գլխում ՝ առանց խառնաշփոթի ձեր թեմային: Օրինակ, եթե ցանկանում եք Analytics- ի և Facebook Pixel- ի հետևում, կարող եք տեղադրել երկու սցենարներն այստեղ.
Բացեք ձեր Analytics ներդիրը և պատճենեք ձեր հետևորդի ծածկագիրը: Վերադառնալ WordPress վահանակում, հետևեք «պարամետրերին > տեղադրեք վերնագրերը և ստորոտները »: Կպցրեք ծածկագիրը վերնագրերի բաժնի վերևում, սպասեք մի քանի րոպե, և ծածկագիրը կսկսի զեկուցել Google- ին.
Եթե ապագայում ցանկանում եք ավելի շատ գրություններ ձեր գլխում, ապա դրանք պարզապես տեղադրեք Analytics ծածկագրի տակ: «» -Ից հետո թողեք դատարկ պես և տեղադրեք ներքևի տակ.
Երեխայի թեմաների հետ գործ ունենալը
Եթե դուք թարմացրել եք երրորդ կողմի թեման, հավանաբար նկատել եք շուրջը նետված «երեխայի թեման» արտահայտությունը: Ձեր կայքի հիմնական ստիլիզացիայի այս ածանցյալը թույլ է տալիս ապահովել անվտանգ միջավայր, որը փոխում է ձեր կայքի ընդհանուր գործառույթներն ու ոճը ՝ միաժամանակ պահպանելով անհաջողությունը: Եթե ցանկանում եք կատարել ցանկացած տեսակի գեղագիտական ձևափոխում, ապա մենք խորհուրդ ենք տալիս դա անել մանկական թեմայից.
Երեխայի թեմայի գաղափարը բավականին պարզ է: Ըստ էության, դա առանձնահատուկ տարածք է ձեր function.php և style.css ֆայլերի համար, որոնք նայում են ծնողների թեմային ՝ իր սցենարի համար: Այն թույլ է տալիս փոփոխություններ կատարել ձեր կայքի գրանցման գործընթացում `միևնույն ժամանակ ժառանգելով ծնողի ամեն ինչ: Դրանով դուք կարող եք կատարել ձեր կայքի բոլոր ցանկալի փոփոխությունները `միաժամանակ պահպանելով ծնողական թեման թարմացնելու և վերականգնելու ունակությունը.
Երեխայի թեման ստեղծելը, եթե լինի պարզ, չնայած դա բոլորի համար չէ: Մի փոքր մանրամասն կխոսենք որոշ թերությունների մասին, այնպես որ համոզվեք, որ կարդացեք այս հատվածի միջոցով `իմանալու համար, եթե դուք պետք է ստեղծեք մեկը.
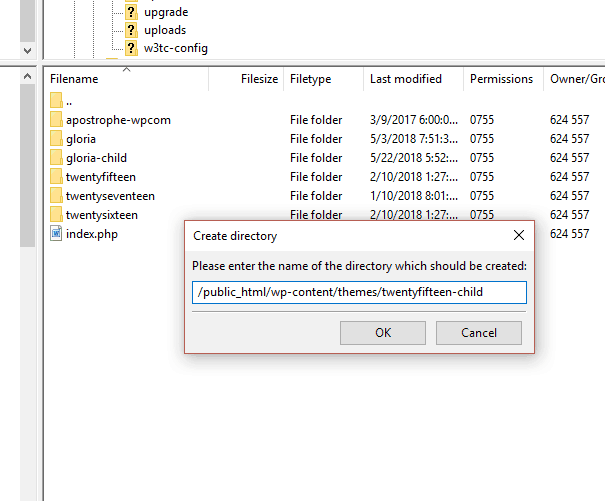
Երեխայի թեմայի համար ձեզ հարկավոր է միայն style.css ֆայլը `ուղղված ծնողական թեմային: Մուտք գործեք ձեր WordPress- ը FTP- ի միջոցով և ստեղծեք նոր գրացուցակ «public_html / wp_content / թեմաներով»: Ստեղծեք նոր գրացուցակ ՝ ձեր թեմայի անունով և «երեխա»: Այս ձեռնարկի համար մենք կօգտագործենք WordPress- ի «Քսանհինգհինգ» թեման և ստեղծում է «քսանհինգ երեխա» անունով գրացուցակ:
Բացեք NotePad- ը կամ տեքստի ցանկացած խմբագիր և տեղադրեք հետևյալը.
/ *
Թեման անվանումը ՝ քսանհինգ երեխա
Թեմա URI. Http://example.com/twenty-fifteen-child/
նկարագրություն >-
Քսանհինգ երեխաների թեմա
Հեղինակ ՝ Doոն Դո
Հեղինակ URI. Http://example.com
Կաղապար ՝ քսանհինգ
Տարբերակ ՝ 1.0.0
Արտոնագիր. GNU General Public License v2 կամ ավելի ուշ
Արտոնագիր URI. Http://www.gnu.org/licenses/gpl-2.0.html
Պիտակները ՝ թեթև, մութ, երկսյուն, աջակողմյան պատուհանի, պատասխանատու-դասավոր, մատչելիության պատրաստ
Տեքստի տիրույթ ՝ քսանհինգհինգ երեխա
* /
Իհարկե, ամեն ինչ փոխարինեք համապատասխան թեմայով ձեր թեմայի համար: Այստեղ ամեն ինչ չէ, որ պահանջվում է: Արտոնագիր, լիցենզիայի URI, պիտակներ, տեքստային տիրույթ և Հեղինակ URI բոլոր տողերն են, որոնք կարող եք բաց թողնել ոճերի թերթիկի ֆայլից: Սրանք պարզապես օգտագործվում են WordPress վահանակում թեմայի վերաբերյալ տվյալներ տրամադրելու համար.
Երեխայի թեման ստեղծելիս միայն վեց կարևոր տարր կա, որոնք անհրաժեշտ են այն գործելու համար.
- Թեմայի անվանումը. Սա այն անունն է, որը ցույց կտա ձեր թեման WordPress վահանակում: Կրիտիկական չէ, բայց ձեր երեխայի թեման գտնելու միջոց է պետք.
- Թեման URI. Սա մատնանշում է տվյալ թեմայի ցուցադրումը: Շատ դեպքերում, ձեր թեման մատակարարողը պետք է ունենա թեստային կայք, որը կարող եք մուտքագրել այստեղ: WordPress- ը չի ընդունի թեման, քանի դեռ այս տողը չկա.
- Նկարագիրը: Թեմատիկ անվանման նման ՝ սա մանրամասներ է ներկայացնում ձեր թեմայի վերաբերյալ, երբ WordPress վահանակում կտտացնում եք «թեմայի մանրամասները».
- Հեղինակ: Անձը, ով ստեղծել է այն թիմը, որը կարող է լինել դուք կամ ձեր ծրագրի մշակողը.
- Կաղապար: Սա ֆայլի ամենակարևոր տողն է: Սա է ծնողի թեման, որին կանդրադառնա երեխայի թեման: Մուտքագրեք այն ծնողի թեման, որը ցանկանում եք օգտագործել, քանի որ այն ցուցադրվում է FTP- ում: Այս դեպքում դա ոչ թե «Քսանհինգհինգ» է, այլ «քսանհինգհինգ»:
- Տարբերակը: Ուղղակի նշում է այն թեման ինչ վարկածի մասին, որն առկա եք ձեր WordPress վահանակում.
Պահպանեք և վերբեռնեք այս ֆայլը երեխայի թեմայի գրացուցակում և թարմացրեք ձեր վեբ էջը `տեսնելու WordPress- ում արտացոլված փոփոխությունը: Եթե առաջ եք ցատկել և ակտիվացրել թեման, դուք դեռ կտեսնեք ձեր կայքը, բայց այն կարող է մի փոքր կոտրված թվալ: Դա այն պատճառով է, որ ձեր երեխայի թեմաների պանակին անհրաժեշտ է նաև գործառույթներ.php ֆայլ.
Ըստ էության, այս ֆայլը սկզբունքորեն փոխում է, թե ինչպես է ձեր WordPress կայքը նայում և պահվում: Ձեր կայքի բոլոր գործառույթները վերականգնելու համար հարկավոր է ստեղծել առանձնահատկություն ձեր երեխայի թեմայի համար: Նույնիսկ եթե ամեն ինչ լավ է թվում, խորհուրդ է տրվում դա անել.
Բացեք տեքստի խմբագիր և տեղադրեք հետևյալ գրությունը.
<?php
// * Կոդն այստեղ է
Դա է Պահպանեք այն որպես function.php և հաջողությամբ ստեղծեցիք ֆայլը: Այնուամենայնիվ, դուք պետք է մի գործառույթ ավելացնեք, որպեսզի ձեր ծնողի և երեխայի թեմաները միասին կապեն: «Կոդն այստեղ է» բաժնում տեղադրեք հետևյալը.
add_action («wp_enqueue_scriptts», «enqueue_parent_styles»);
գործառույթ enqueue_parent_styles ()
wp_enqueue_style («ծնողական ոճ», get_template_directory_uri (). »/ ոճ.css»);
}
Պահպանեք ֆայլը, և ամեն ինչ պետք է վերադառնա նորմալ: Եթե դա չի գործում, կարող եք ժառանգել ծնողի ոճավորումը style.css ֆայլի միջոցով, չնայած որ այս մեթոդը WordPress- ի կողմից պաշտոնապես չի առաջարկվում: Բացեք ձեր style.css ֆայլը և փակեք հետևյալը.
@import url («../ քսանհինգհինգ / style.css»);
Իրականում հարկ չկա այստեղ տեղադրել ամբողջական գրացուցակի հիերարխիա: Պարզապես «քսանհինգ» -ը փոխարինեք ձեր ծնողների թեմայի գրացուցակին, և լավ կլինի, որ գնաք: Սա իրերի մասին հին ճանապարհն է և կարող է առաջացնել որոշ կատարողականության խնդիրներ, բայց դեռ գործում է, եթե առաջնային մեթոդը չլուծվի.
Սրանք այն երկու հիմնական ֆայլերն են, որոնք դուք կկառուցեք ձեր երեխայի թեման, բայց կարող եք ցանկացած այլ ֆայլ պատճենել ձեր երեխայի թեմայի թղթապանակում ՝ խմբագրումներ կատարելու համար: Օրինակ, վերնագրի և ոտնաթաթի փոփոխությունները պահանջում են առանձին ֆայլ երեխայի թեմաների պանակում.
Երբ չպետք է օգտագործեք Երեխայի թեման
Այժմ երեխաների թեմայի ստեղծումը բոլորի համար ամենալավ տարբերակն չէ: Եթե իսկապես չեք ցանկանում որևէ բան փոխել ձեր կայքում այնքանով, որքանով թեման է գնում, ուրեմն պատճառ չկա ստեղծել: Սպեկտրի մյուս կողմում, եթե ուզում եք շատ բան փոխել, ապա ամենալավը պարզապես զրոյից թեմա զարգացնելն է ՝ օգտագործելով շրջանակ.
Շրջանակ հիմք է WordPress- ի ցանկացած թեմայի համար, և դուք պետք է ապահովեք, որ ձերն ունի ուժեղ, նախքան խորը զարգացմանը անցնելը: Օրինակ, Gloria ամսագրի թեման օգտագործում է Redux շրջանակը, որը հարմարեցման շատ տարբերակներ ունի: Մենք կխոսենք ավելի շատ շրջանակների մասին և ձեր սեփական թեման մշակել հաջորդ ուղեցույցում.
Դուք պետք է իմանաք որոշ CSS / HTML ՝ ձեր երեխայի թեման խմբագրելու համար, և, ցավոք, մենք այստեղ չենք կարող ամբողջությամբ սովորեցնել ձեզ այդ լեզուն: Մենք, այնուամենայնիվ, ցանկացանք կարճ ուսումնական ձեռնարկ տրամադրել ՝ ցույց տալու համար երեխայի թեմայի ուժը: Մենք մտադիր ենք փոխարինել WordPress- ի լռելյայն պատկերակը վահանակում `ձեր ուզած ցանկացած պատկերանշանի միջոցով.
Նախ ստեղծեք ձեր պատկերանշանը և պահպանեք այն որպես .png ֆայլ, որը չափի 16 × 16 պիքսել է: Այս ձեռնարկի համար մենք պատրաստվում ենք այն անվանել «custom-logo.png»: Դուք կարող եք այն անվանել այն, ինչ ցանկանում եք, պարզապես համոզվեք, որ համապատասխանաբար թարմացրեք սցենարը.
Միացրեք ձեր կայքը FTP- ի միջոցով և մտեք ձեր երեխայի թեմաների գրացուցակ: Ստեղծեք նոր պանակ ՝ «պատկերներ» անունով: Բացեք գործառույթը.php ֆայլը խմբագրելու համար: Տեղադրեք հետևյալը ներքևում գտնվող ցանկացած սովորական գրություն, որն արդեն ունեք.
գործառույթը custom_logo ()
էխո ‘
#wpadminbar # wp-admin-bar-wp-logo > .ab-item .ab-icon. առաջ
ֆոնային պատկեր. url (get. get_bloginfo (‘stylesheet_directory’). ‘/images/custom-logo.png)! կարևոր;
ֆոնային դիրքը ՝ 0 0;
գույնը ՝ rgba (0, 0, 0, 0);
}
#wpadminbar # wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
ֆոնային դիրքը ՝ 0 0;
}
;
}
// որսալ դեպի վարչական վերնագրի ելքը
add_action (‘wp_before_admin_bar_render ‘,’ custom_logo ‘);
Թարմացրեք ձեր WordPress վահանակը, և դուք պետք է տեսնեք, որ ձեր նոր մաքսային պատկերակը հայտնվում է վերևի աջ անկյունում.
Ողջունելով սպամը
Մեկնաբանության սպամը WordPress- ի ցանկացած կայքի կյանքի մի մասն է: Դուք չեք հավատա՞ք այն քանակին, որը մենք ստանում ենք այստեղ ամեն օր Cloudward.net- ում: Այնուամենայնիվ, մեկնաբանությունները զտելու մի քանի եղանակ կա, որպեսզի հնարավորինս քիչ սպամ ունենաք ձեր WordPress վահանակում.
Սովորաբար, մեկնաբանության սպամը հետևի էջեր հավաքելու փորձ է: Սպամ բոտերը կանցնեն ինտերնետով ՝ մեկնաբանելով դրանց մեջ պարունակվող հետին գծերով գրառումները ՝ որոնման դասակարգման բարելավման փորձով: Google- ը արդեն շատ բան է արել ՝ սև գլխարկով SEO- ն չի բարելավում վարկանիշային աղյուսակը, բայց սպամերը դեռ սպամ են.
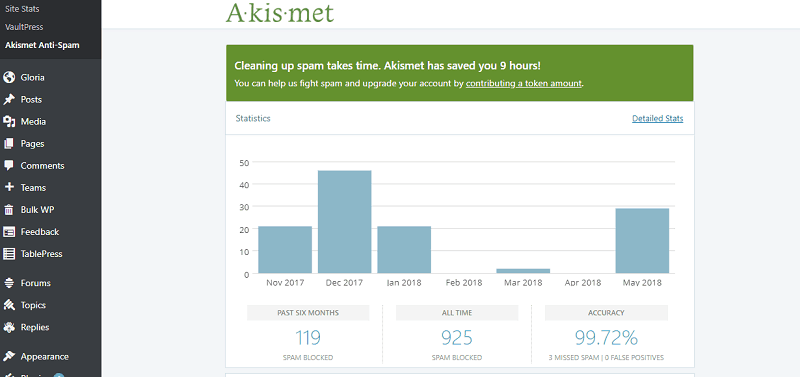
WordPress- ի յուրաքանչյուր տարբերակ լռելյայն գալիս է Akismet Spam Filter- ի հետ, մի plugin, որն անցնում է ձեր կայքի բոլոր մեկնաբանությունների միջոցով և ջարդում է ցանկացած, որը կարծում է, որ կասկածելի է: Այն օգտագործում է մեքենայական ուսուցում ՝ հավաքելով բոլոր հավելյալ կայքերից տվյալները ՝ շարունակաբար դարձնելով դրա խելացիությունը ավելի խելացի.
Ըստ էության, այն առաջ կընթանա և կարանտին կտա ցանկացած մեկնաբանություն, որը կարծում է, որ սպամ է: Դրա համար կարևոր է, որ անցնեք և նշեք յուրաքանչյուրին ՝ որպես սպամ, կամ ոչ սպամ: Այդ եղանակով համակարգը կարող է ավելի խելացի դառնալ `ապահովելով ոչ սպամ մեկնաբանությունները, և սպամային մեկնաբանությունները մնում են ճանապարհի կողքին.
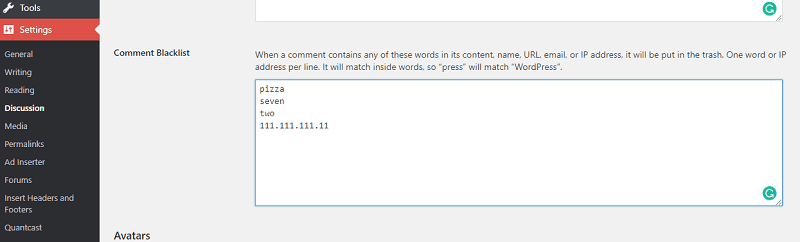
Akismet- ի սահմաններից դուրս կան մի քանի բաներ, որոնք դուք կարող եք անել `սպամից ազատվելու և իրական մեկնաբանների համար գործընթացը պարզեցնելու համար: Առաջինը ձեր մեկնաբանությունների սև ցուցակն է: Այս գործիքը ինքնաբերաբար կհեռացնի և կնշանակի մեկնաբանությունները որպես սպամ, եթե դրանք պարունակում են որոշակի հիմնաբառեր: Սև ցուցակը կարող եք գտնել «պարամետրերով» > քննարկում.”
Այստեղ շատ զգույշ եղեք, քանի որ ֆիլտրը փնտրում է ոչ միայն հիմնաբառ, այլ բառային բանալի բառի նման բառեր: WordPress Codex- ի մուտքը բերում է «tramadol» բառի օրինակը: Սև ցուցակը ավտոմատ կերպով կջնջի ցանկացած մեկնաբանություն, որը պարունակում է tramadol, tramadols, bigtamadol և այլն:.
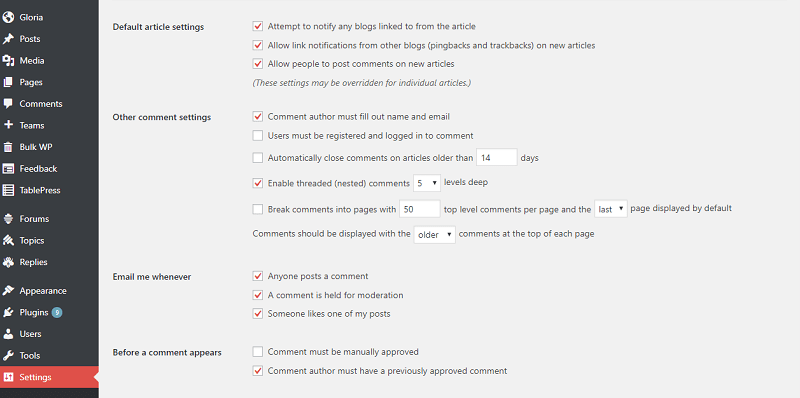
Չնայած դա կարող է ժամանակատար լինել, նաև լավ գաղափար է չափել ձեր կայքի բոլոր մեկնաբանությունները: Դուք պետք է յուրաքանչյուրը ձեռքով հաստատեք, բայց դա կապահովի, որ ոչ մի սպամ չի մուտք գործում: Հետևեք ուղին «կարգավորումը > քննարկում »ձեր WordPress վահանակում և նշեք« ադմինիստրատորը պետք է հաստատի մեկնաբանությունը (անկախ ներքևում նշված ցանկացած հանդիպումից) »:
Այս նույն ոլորտում դուք կարող եք թույլ տալ, որ WordPress- ը ինքնաբերաբար հաստատի նախկինում հաստատված մեկնաբանների մեկնաբանությունները: Ստուգեք տուփը. «Մեկնաբանի հեղինակը պետք է ունենա նախկինում հաստատված մեկնաբանություն», և այդ մեկնաբանությունները չեն ցուցադրվի ձեր չափավորության վահանակում.
Եթե դուք չունեք Akismet կամ ինչ փորձեր եք անում այլ plugin- ով `սպամի հետ գործ ունենալու համար, մի տոննա տարբերակ կա: Ահա մեր առաջարկությունները.
- CleanTalk սպամի պաշտպանություն և firewall
- Akismet Anti-Spam
- WordFence Security Firewall, չարամիտ և սպամ պաշտպանություն
WordPress- ի ընդհանուր սխալներ
Չնայած մենք կցանկանայինք ծածկել WordPress- ի հնարավոր բոլոր սխալները, դա պարզապես հնարավոր չէ: Չափազանց շատ հանգամանքներ և շատ սխալներ կան, որ նույնիսկ անցնեք այն, ինչ ձեզ հարկավոր է գտնել մղձավանջ: Փոխարենը, մենք պատրաստվում ենք ծածկել WordPress- ի ամենատարածված որոշ սխալներ և այն, ինչ կարող եք անել դրանք շտկելու համար: Եթե այստեղ չեք գտնում այն, ինչ ձեզ հարկավոր է, համոզվեք, որ վկայակոչեք WordPress Codex- ի մուտքի թեմային.
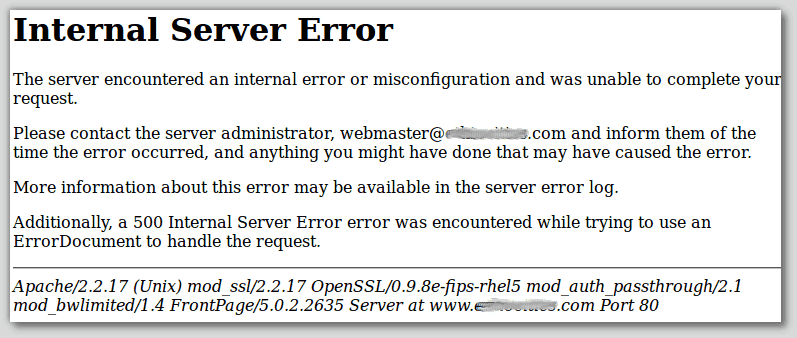
Ներքին սերվերի սխալ
Ամենատարածված սխալը, որը դուք կքննարկեք, ներքին սերվերի սխալ է: Երբ փորձում եք միանալ ձեր տիրույթին, կտեսնեք էջ `կամ« ներքին սերվերի սխալ »կամ« 500 ներքին սերվերի սխալ »: Լավ նորությունն այն է, որ ձեր կայքը չի ավարտվել: Վատ նորությունն այն է, որ սա ընդհանրացված սխալ է, քանի որ WordPress- ը չի կարող բացահայտել խնդիրը.
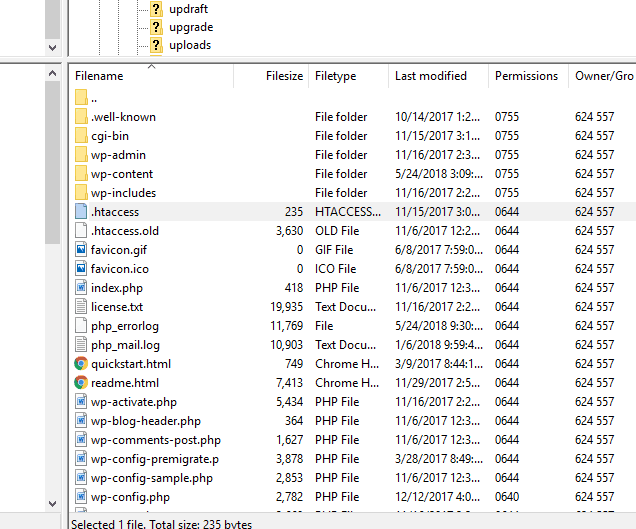
Այնուամենայնիվ, կան մի քանի բաներ, որոնք դուք կարող եք անել այն լուծելու համար: Ստուգելու առաջին ոլորտը .htaccess ֆայլն է, քանի որ այն, ամենայն հավանականությամբ, կոռումպացված է: Մուտք գործեք ձեր կայք FTP- ի միջոցով և գտեք ձեր .htaccess ֆայլը: Այն պետք է նստած լինի ձեր կայքի գլխավոր գրացուցակում ՝ «public_html» ներսում: Եթե դա բացակայում է, համոզվեք, որ կարդացեք WordPress Codex- ում առկա HTML էջերը.
Ֆայլը վերանվանեք «.htaccess_old» և կրկին փորձեք վերբեռնել ձեր կայքը: Եթե այն աշխատում է, գնացեք «կարգավորումներ > վերափոխումները »և վերակայեք ձեր վերափոխումները: Սա կստեղծի նոր .htaccess ֆայլ և կփոխարինի կոռումպացվածը: Եթե դա չի աշխատել, շարունակեք շարունակել.
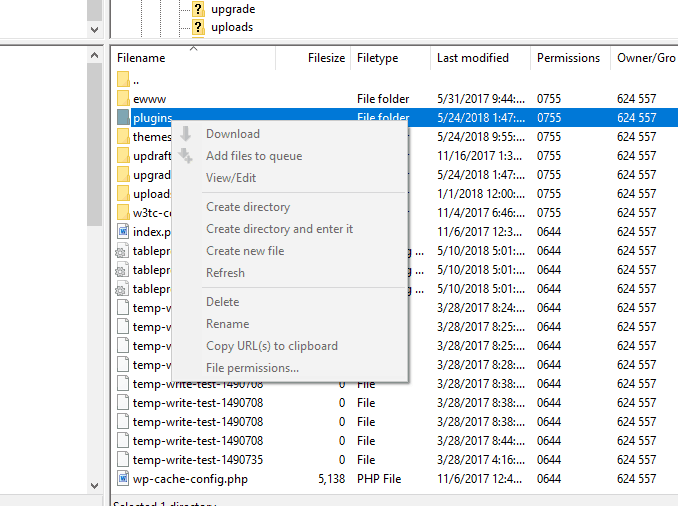
Այն դեպքում, երբ ձեր .htaccess ֆայլը լավ է, հավանաբար խնդիրն ունի մեկ կամ մի քանի plugin: Մուտք գործեք ձեր կայք FTP- ի միջոցով և անցեք «wp-պարունակություն» թղթապանակին: Գտեք «plugin» անունով թղթապանակը և վերանվանեք այն «plugin.hold»:
Վերադարձեք ձեր վեբ զննարկիչը և անցեք «www.yourdomain.com/wp-admin.plugins.php»: Դա անելը կաշխատի ձեր բոլոր plugin- ները, բայց կպահպանի դրանց տեղադրումը և պարամետրերը: Վերադարձեք FTP մենեջերին և «plugins.hold» վերանվանեք «plugin»: Դրանից հետո դուք պետք է վերականգնեք մուտքը.
Միացրեք միացրեք plugins- ը մեկ առ մեկ և տեսեք, թե որտեղ է սխալը.
Եթե ցանկանում եք դա անել առանց FTP մուտքի, անցեք ձեր վեբ հոստին և օգտագործեք phpMyAdmin: Գտեք աղյուսակը ՝ «wp_options»: «Option_name» սյունակի տակ գտնեք «activ_plugins» շարքը: «Option_value» դաշտը փոխեք «a: 0: {}» և կրկին փորձեք մուտք գործել.
Նույն գործընթացը վերաբերում է թեմաներին: Գտեք ձեր թեմաների թղթապանակը ձեր ֆայլերի կառավարիչում և փորձեք վերբեռնել լռելյայն WordPress- ի քսան տասնվեց WordPress թեման ՝ ջնջելով ձեր ընթացիկ.
Եթե մնացած ամենը ձախողվի, կապվեք ձեր վեբ հոստի աջակցության հետ և նրանք կարող են օգնել ձեզ կատարել WordPress- ի թարմ տեղադրում կամ մեծացնել ձեր հիշողության սահմանը `տեսնելու համար, թե դա ձեր կայքը վերադարձնում է առցանց.
Միացման ժամկետն ավարտվել է
Եթե դուք ունեք «տվյալների բազայի կապ հաստատելու սխալ», ապա դա նշանակում է, որ ձեր կայքը խնդիրներ ունի միանալու այն բազան, որի հետ կապված է: Դրա համար կան երեք հիմնական պատճառ.
- Վեբ հոստինգի սխալ
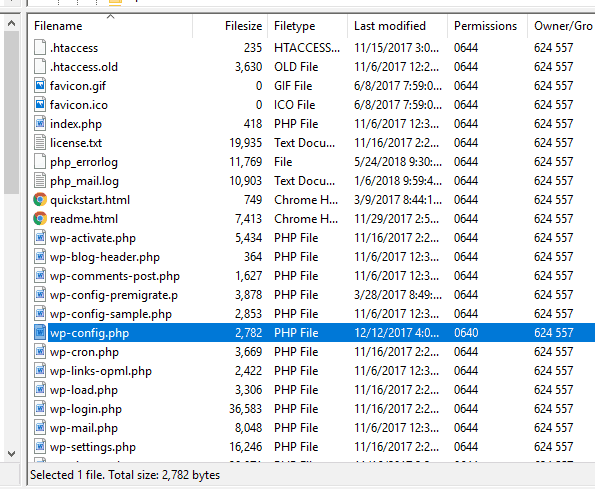
- Սխալ տեղեկություններ wp-config.php մասին
- Հակերված կայք
Շատ դեպքերում այս սխալը գալիս է պարզ վեբ հոստինգի խնդրից: Նույնիսկ վեբ հոստինգի լավագույն մատակարարները ժամանակ առ ժամանակ խնդիրներ ունեն, և հավանական է, որ ինչ-որ բան առաջացել է, եթե տեսնում եք այս սխալը: Երկու բաներից մեկը պատահում է. Կամ ձեր տվյալների բազան բավարարել է իր քվոտան և փակվել է վեբ հոստի կողմից, կամ ձեր վեբ հոստինգի սերվերը իջել է.
Eitherանկացած դեպքում կապվեք ձեր վեբ հոստի աջակցության հետ և տեսեք, արդյոք կան որևէ հայտնի խնդիրներ: Այն դեպքում, երբ ձեր տվյալների բազան փակված է, վեբ հաղորդավարը, ամենայն հավանականությամբ, կվերականգնի ժամանակավոր մուտք, որպեսզի ձեզ տան տների մաքրում.
Մեկ այլ հավանական սցենար այն է, որ ձեր wp-config.php ֆայլը սխալ տեղեկություններ ունի: Մուտք գործեք ձեր FTP հաճախորդին և գտեք «wp-config.php» անունով ֆայլը: Այն պետք է տեղակայված լինի ձեր «public_html» արմատային գրացուցակում.
Բացեք ֆայլը և համոզվեք, որ հետևյալը ճիշտ է.
- Տվյալների բազայի անվանումը
- Տվյալների բազայի անուն
- Տվյալների բազայի գաղտնաբառ
- Տվյալների բազայի հաղորդավար
Այս տեղեկատվությունը կարող եք գտնել ձեր վեբ հոստի cPanel- ի ներսում: Մատակարարների համար, ովքեր այս տեղեկատվությունը դյուրին են դարձնում, ստուգեք մեր լավագույն վեբ հոստինգը cPanel- ով: Ֆայլը ճիշտ տեղեկություններով պահեք, և լավ է, որ գնաք.
Հնարավոր չէ, բայց հնարավոր է, որ ձեր կայքը թալանվել է, եթե այս երկու շտկիչներից որևէ մեկը չի գործում: Որպեսզի այն վնասազերծվել է, որոնեք ձեր տիրույթը Sucuri SiteCheck- ում: Եթե ձեր կայքը կոտրվել է, կան մի քանի բան, որ կարող եք անել.
Առաջինը կապվեք ձեր վեբ հոստինգի մատակարարի հետ: Այն կարող է մատուցել մաքրման ծառայություն, այո, բայց դուք ուզում եք նրանց գլուխ հանձնել այն դեպքում, երբ սերվերը վարկաբեկված է: Դա անելուց հետո վերադարձրեք ձեր կայքը և փորձեք հնարավորինս նվազեցնել վնասները.
Դա նշանակում է, որ կողպեք օգտագործողները, որոնք մուտք են գործել օգտվողներ և գաղտնաբառի վերականգնում ստիպել: Կան մի քանի plugins, որոնք օգնում են ձեզ դա անել.
- Ստիպեք ուժեղ գաղտնաբառեր
- iThemes անվտանգության
Ամեն ինչ փակելուց հետո, լավագույնը, որ կարող ես անել, շրջելն է: Փորձեք գտնել նոր plugins կամ ձեր կայքի CSS- ի վերջին փոփոխությունները: Կարող եք նաև որոնել ձեր կայքի տվյալները ձեր վեբ հոստի ֆայլերի կառավարչի միջոցով ՝ տեսնելու, թե արդյոք տարօրինակ ինչ-որ բան է թվում.
Դժբախտաբար, թալանված կայքը մաքրելու համար ոչ մի պատասխան չկա: Հաճախ շատ փորձություններ և սխալներ են, և համայնքին պատասխաններ են խնդրում: Sucuri- ն ունի թալանված կայքի համար հիմնախնդիրների լուծման ուղեցույց, որը մենք խորհուրդ ենք տալիս անցնել մաքրման ծառայության համար վճարելուց առաջ.
Հենց որ գտաք հարձակումը և մաքրեցիք ձեր կայքը, համոզվեք, որ կրկին փոխեք ձեր գաղտնաբառերը: Սա վեբ կայքում կրկնվող գրոհների միակ ամենամեծ խնդիրն է: Ամեն ինչ թարմ լինելուց հետո ստեղծեք ձեր կայքի կրկնօրինակը և հաշվի առեք Splunk- ի նման գործիքով դատաբժշկական փորձարկումները `ձեր համակարգի ցանկացած խոցելի խցանումների համար:.
Սպասարկման սխալ
WordPress- ի ընդհանուր սխալների մեր ցուցակի վերջին շարքը իրականում բավականին պարզ է: WordPress- ը թարմացնելուց հետո կարող եք տեսնել, որ «հակիրճ անհասանելի է նախատեսված սպասարկման համար: Ստուգեք մի րոպեից »: Առաջին քայլը, լավ է, նախազգուշացնելը լսելն է: Սպասեք մի քանի րոպե և կրկին ստուգեք ՝ ձեր կայքը վերադառնում է նորմալ.
Եթե դա այդպես չէ, ապա WordPress- ը մոռացավ հեռացնել բոլոր տեղադրման ֆայլերը թարմացնելուց հետո: Երբ WordPress- ը թարմացնում է, այն տեղադրում է .main maintenance ֆայլ ձեր կայքում: Եթե այս սխալը շարունակվում է, ապա դա նշանակում է, որ ֆայլը չի հանվել.
Ձեզ անհրաժեշտ է միայն FTP ծրագրի միջոցով մուտք գործել ձեր կայք և հանել .main maintenance ֆայլը: Այն պետք է տեղակայված լինի արմատային գրացուցակում.
Այդ ֆայլը բացառապես պատասխանատու է այս սխալի հաղորդագրությունը ցուցադրելու համար: Թեև խիստ հավանական է, որ դուք երբևէ տեսնեք այս սխալը WordPress- ի թարմացումից դուրս, անծանոթ բաներ տեղի ունեցան: Ամեն անգամ, երբ այն տեսնում եք, համոզվեք, որ ֆայլի համար ստուգեք ձեր արմատային գրացուցակը.
Վերջնական մտքեր
Հուսով ենք, որ WordPress- ի օգտագործման այս միջանկյալ ուղեցույցը ձեզ օգնեց CMS- ի հետ ձեր ճանապարհորդության ընթացքում: Հաջորդ ուղեցույցում մենք կանդրադառնանք թեմաների և թեմաների մշակումների, ինչպես նաև օպտիմիզացման որոշ առաջադեմ տարբերակների, ձեր բեռնման ժամանակի մի փոքր կարճացնելու համար.
Եթե ունեք մի քանի հիմնական հարցեր, ապա մեր սկսնակ ուղեցույցը (որը կապված է այս հոդվածի վերևում), հավանաբար, ձեզ համար լավագույնն է: Մենք ձեզ տալիս ենք WordPress- ի տեղադրման և տեղադրման հիմունքները, այնպես որ դուք ունեք ամուր հիմք ՝ շարունակելու սովորել այդ պլատֆորմի մասին.
WordPress- ի ցանկացած հատուկ հարցերի համար, համոզվեք, որ դրանք մեզ կտեղեկացնենք հետևյալ մեկնաբանություններում: Ինչպես միշտ, շնորհակալություն կարդալու համար.