Si të krijoni një faqe në internet nga Gërvishtja: Gjashtë Gjërat për të Menduar
Pavarësisht nëse përdorni një faqe në internet për marketing, shitje ose shërbim ndaj klientit, ajo është prezantuesi juaj dixhital për klientët tuaj dhe partnerët e biznesit. Uebfaqet janë vendosur në botën tonë dixhitale dhe janë një nga mjetet më themelore të marketingut dhe shitjeve në internet sot.
Në këtë udhëzues se si të krijojmë një faqe në internet nga e para, ne do të shkojmë mbi gjashtë hapa për të krijuar një faqe interneti të bukur. Nuk do të jetë e lehtë, megjithatë, si një detyrë aq e frikshme pasi ndërtimi i një faqe në internet kërkon disa njohuri për kodifikimin.
Për sa kohë që ju e keni mbuluar këtë, të paktën pjesërisht, ne do t’ju ofrojmë fushat që duhet të kujdeseni gjatë hartimit të faqes tuaj. Sidoqoftë, faqet e internetit janë të vështira për t’u ndërtuar, dhe ne nuk do ta rekomandojmë për të gjithë.
Para se të marrim sugjerimet tona, le të flasim për zgjedhjen e platformës së duhur.
Zgjedhja e një Platforme
Ka shumë mënyra për të ndërtuar një faqe në internet. Ju mund të përdorni ndërtuesit e faqeve në internet, sistemet e menaxhimit të përmbajtjes ose ta ndërtoni vetë.
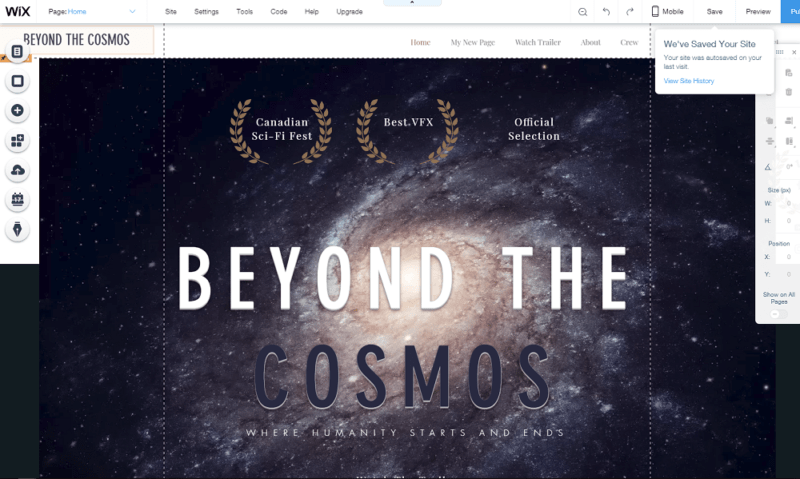
Wix (lexoni Wix Review tonë), Squarespace (lexoni Rishikimin tonë të Squarespace) dhe Weebly (lexoni Rishikimin tonë të Weebly) janë ndër krijuesit më të mirë të faqes në internet dhe ofrojnë një alternative të mirë për ndërtimin nga e para, veçanërisht nëse nuk dini si të kodoni.
Nga ana tjetër, mos përdorimi i një ndërtuesi në internet ka disa përfitime. Ndoshta nuk ju pëlqejnë shabllonet, nuk jeni të kënaqur me kohën e ngarkimit ose mendoni se Wix dhe ndërmarrja janë shumë të shtrenjta. Në atë rast, ju ende mund të mbështeteni në sistemet e menaxhimit të përmbajtjes siç është WordPress. Ju mund të gjeni tre udhëzuesit tanë për ta përdorur më poshtë.
- Udhëzuesi i fillestarit për të përdorur WordPress
- Udhëzues i ndërmjetëm për të përdorur WordPress
- Udhëzues i avancuar për përdorimin e WordPress
Problemi me sistemet e menaxhimit të përmbajtjes është, megjithatë, që ata kërkojnë kohë trainimi dhe ofrojnë një funksionalitet të kufizuar. Për të mos përmendur pluginitis, nga e cila vuan WordPress. Pa shtojca, WordPress nuk është e dobishme. Plus, ju jeni në mëshirën e zhvilluesve të tjerë, sepse sa herë që lëshohet një azhurnim, tiparet në faqen tuaj të internetit mund të ndalojnë së punuari.
Thënë kjo, nëse nuk mendoni se merreni me presione pixel dhe dëshironi t’i merrni gjërat në duart tuaja, atëherë ky artikull është i duhuri për ju. Do t’ju tregojmë aspektet kryesore që duhet të merrni parasysh kur krijoni një faqe në internet nga e para, kështu që le të fillojmë.
Kërkesat dhe Drafti
Një inxhinier i mirë softuerësh gjithmonë fillon me një draft. Draftdo draft duhet të pasqyrojë kërkesat që keni, klientët tuaj dhe palët e tjera të interesuara. Për ta marrë atë në rregull, duhet të përqendroheni në hartimin tuaj në gjëra të tilla si karakteristikat, besueshmërinë, përshtatshmërinë (sepse kërkesat ndryshojnë me kalimin e kohës) dhe siguria.
Më kritike është përshtatshmëria sepse duhet të siguroheni që programi juaj është ndërtuar në atë mënyrë që të mund të zgjatet ose ndryshohet më pas..
Një këshillë është të shkruani kërkesat në një listë përpara se të filloni programimin. Kjo listë dhe një skicë strukturore do të jenë farat e shtëpisë suaj dhe do t’ju ndihmojnë të mbani ju në rrugën e duhur.
Tani që e dini se çfarë kërkesa keni për faqen tuaj të internetit, hapi tjetër është të merrni vendime teknologjike. Ka shumë gjuhë programimi, me mijëra korniza të krijuara për të bërë jetën më të lehtë për zhvilluesit. Nëse doni të krijoni një faqe në internet, vështirë se do të keni mundësi të shmangni JavaScript dhe PHP.
Në këtë pikë, duhet të dini që HTML dhe CSS nuk janë gjuhë programuese, kështu që nuk jeni një kodues vetëm sepse i njihni ato.
Ato janë gjuhë shënjuese për qëllim që të shtojnë kontekst në procese të tjera.
Struktura e sitit
Struktura e sitit dhe arkitektura e informacionit janë aspekte të rëndësishme të një uebfaqeje të mirë. Tani, mendoni se si dëshironi përdoruesit të lundrojnë dhe si duhet t’u prezantohet përmbajtja atyre.
Fillestarët shpesh zgjedhin një plan urbanistik me një faqe, domethënë një faqe në internet që nuk ka nën-faqe. Dizajni është veçanërisht i dobishëm për faqet e internetit të thjeshtë që kanë vetëm informacion mbi to. Për ato më komplekse, ne rekomandojmë një koncept me shumë faqe. Nëse doni të ndërtoni një faqe të thjeshtë uljeje, hidhni një sy në udhëzuesin tonë se si të përdorni Instapage.
Një gjë që duhet të dini: një navigim kompleks, me shumë lidhje dhe substruktura, çon në kërkesa më të larta për optimizimin e motorëve të kërkimit.
Ndërfaqja e Përdoruesit / Përvoja e Përdoruesit
Tani që planifikimi është bërë, le të flasim për një nga aspektet më të rëndësishme të krijimit të një faqe në internet: modelin. Nuk ka rëndësi se sa i mrekullueshëm është baza e të dhënave tuaja apo sa e zgjuar është rrugëtimi i serverit tuaj, përdoruesi kujdeset vetëm për ndërfaqen e përdoruesit.
Përdorshmëria e mirë përfshin shumë pjesë. Ju duhet të merrni parasysh kohën e ngarkimit, ngjyrave, shkronjave dhe madje edhe psikologjinë e përdoruesit, dhe t’i shprehni ato në një koncept të qëndrueshëm dhe të dizajnuar mirë. Nëse kohët e ngarkimit në faqen tuaj të internetit janë të dobëta, lexoni artikullin tonë se si të përmirësoni kohën e ngarkimit të faqes në internet.
Një ndërfaqe e përdoruesit është si një shaka. Nëse duhet ta shpjegoni, nuk është aq mirë.
Uebfaqja juaj duhet të jetë e lehtë për t’u përdorur, të duket e mirë dhe të sigurojë të gjitha tiparet që përdoruesi dëshiron pa u dukur e mbingarkuar. Mendoni se si mund t’i paraqisni ato në mënyrën më miqësore për përdoruesit dhe gjithmonë të krijoni kornizë teli.
Dizajn të përgjegjshëm
Imagjinoni të investoni orë dhe orë të tëra në ndërtimin e një faqe interneti të bukur. Pasi ta keni përfunduar atë, ju dëshironi t’ia tregoni mikut tuaj. Ai e hap atë në smartphone dhe thotë: “Epo, duket si mut.” Kjo mund të jetë goxha zhgënjyese dhe mund t’ju ndodhë nëse ndërtoni faqen tuaj të internetit pa i kushtuar vëmendje modelimit të përgjegjshëm.
Shumica e përdorimit të internetit bëhet përmes pajisjeve mobile. Pavarësisht nëse është një smartphone ose tabletë, ne preferojmë të shfletojmë në celular.
Kjo është arsyeja pse ju duhet të mendoni se si faqja e internetit juaj duket në pajisjet celulare. Në një nivel teknik, ju duhet të shkallëzoni figurën dhe madhësinë e fontit në varësi të rezolucionit të ekranit, të rregulloni pozicionimin e elementit dhe ndoshta edhe të ndryshoni konceptin e navigimit. Praktikisht, ju po ndërtoni një uebfaqe të dytë.
Për të mos pasur nevojë të filloni me Adamin dhe Evën, duhet të përdorni korniza të përgjegjshme. Përveç Bootstrap dhe Foundation, ka qindra, në mos mijëra, të tjerë. Mendoni me kujdes se cili kornizë do të përdorni. Zgjedhja e gabuar mund të shkaktojë shumë punë më vonë nëse ndryshoni mendje.
Ka shumë arsye për të zgjedhur kornizat. Ato janë komponentë të ripërdorshëm që ofrojnë një mënyrë të mirë për të shtuar karakteristika në aplikacionin tuaj pa pasur nevojë t’i ndërtoni ato vetë. Për më tepër, ata janë testuar dhe provuar nga profesionistë.
Përveç faktit që duhet të mësoni se si të përdorni kornizën, ekziston një çështje tjetër me përdorimin e një. Ndoshta nuk duhet të testoni vetë kornizën, por duhet të shihni se si sillet me pjesën tjetër të kodit tuaj. Aplikimi i një kornize mund të çojë shpejt në gabime dhe gabime, veçanërisht nëse përdorni më shumë se një.
Gabime dhe testime
Gabimet ose ato që ne zhvilluesit i quajmë “tipare të padokumentuara”, janë gabime që rezultojnë kur aplikacioni nuk bën atë që dëshiron të bësh. Arsyeja e shfaqjes së gabimit nuk është domosdoshmërisht ju apo kodi që keni shkruar. Ka arsye të panumërta ato mund të ndodhin. Kjo është arsyeja pse duhet shumë disiplinë dhe vetëkontroll për t’i rregulluar ato.
Megjithatë, para se të rregulloni një problem, duhet të dini se ekziston. Në zhvillimin e softuerëve, ne përdorim mjete që lehtësojnë rregullimin automatik. Përveç serverëve të integrimit, siç janë Jenkins, duhet të krijoni një kornizë për testimin e automatizuar.
Pasi të keni shkruar një copë kodi, gjithmonë duhet të shkruani gjithashtu një kod provë, i cili vlerëson sjelljen e funksionit. Kjo do të sigurojë që të gjitha funksionet mund të funksionojnë në mënyrë të pavarur nga njëra-tjetra.
Sa herë që shtoni kodin që çon në gabime, do të vini re gabime dhe madje edhe kodin që i ka shkaktuar ato pasi testet e ndërlidhura dështojnë, gjë që do t’ju lejojë të ndërtoni aplikime më komplekse, me cilësi më të lartë.
Pritja dhe Siguria
Pasi të krijoni dhe të ndërtoni faqen tuaj të internetit, dëshironi ta vendosni në internet në një moment. Në qoftë se nuk keni një server të shtrirë në bodrumin tuaj, me siguri do të përdorni një host të uebit. Në rast se nuk jeni akoma duke e pritur atë vetë, të cilat me shumë mundësi nuk do të duhet, mund të shikoni artikullin tonë se si të presni faqen tuaj të internetit.
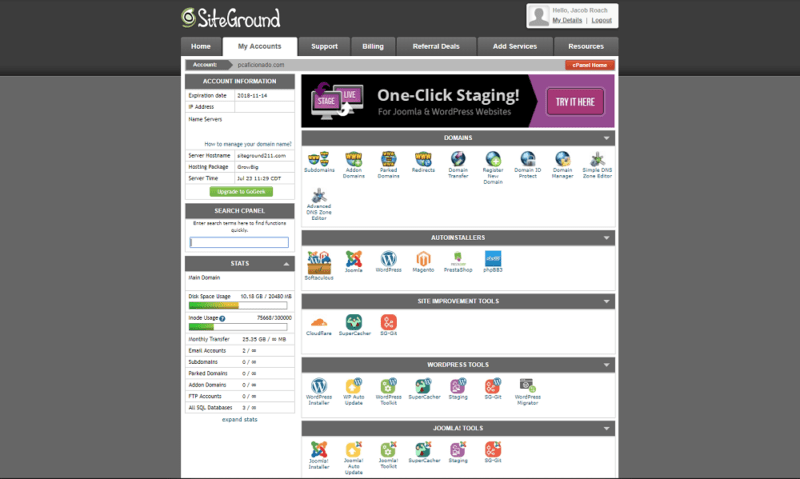
Ofruesit e strehimit kanë shumë për të ofruar, pse. SiteGround (lexoni rishikimin tonë të SiteGround) dhe të ngjashme janë ekspertë të fushës. Përveç hostimit, ato ofrojnë shumë shërbime të sigurisë si kriptimi SSL / TLS, heqja e malware, firewalls dhe mbrojtja DDoS. Nëse kjo do të ishte gjithçka Greke për ju, lexoni udhëzuesin tonë për sigurinë e faqes në internet.
SiteGround është një zgjedhje e shkëlqyeshme, por ajo renditet e dyta në artikullin tonë më të mirë të ofruesve të hostimit në internet. HostGator është zgjedhja jonë e parë. Nuk ka shpejtësitë më të mëdha – do t’ju duhet Kinsta për këtë – por ajo vjen me një mori karakteristikash dhe një plan për gati çdo buxhet. Ju mund të mësoni më shumë në rishikimin tonë të HostGator.
Instalimi, instalimi, pritja, balancimi i ngarkesave, rikuperimi dhe rimëkëmbja e fatkeqësive, muret e zjarrit dhe siguria janë të gjitha gjërat që mund të merrni vetëm me 5- $ 10 në muaj.
Mendimet përfundimtare
Siç mund ta shihni, ndërtimi i një faqe në internet nga e para nuk është aq e lehtë. I gjithë procesi është i ndërlikuar, edhe pse ne nuk kemi mbuluar shumë pjesë të rëndësishme, të tilla si përputhshmëria ndër-shfletues, SEO ose shkallueshmëria në këtë udhëzues.
Si laik, do të gaboni shpejt dhe do të humbni shumë kohë dhe para. Nëse nuk keni ndonjë përvojë me HTML, CSS dhe JavaScript akoma, duhet të përdorni një ndërtues uebsajti ose WordPress me një zgjedhje për zgjedhjet më të mira në internet për WordPress.
Ju nuk e ndërtoni veturën nëse doni një, e blini atë nga profesionistë. Ju duhet të bëni të njëjtën gjë me faqet e internetit. Nëse dëshironi të ndërtoni një nga e para, ose bëni një kurs në shkencën e kompjuterit ose përdorni një ndërtues të faqes në internet.
A jeni akoma në ndërtimin e uebfaqes tuaj nga e para? Pse nuk doni të përdorni një ndërtues të faqes në internet? Na tregoni në komentet më poshtë dhe faleminderit për leximin.